Google utilizes hundreds of ranking signals to create and organize SERPs (Search Engine Results Pages).
One of these signals is internal links, which reveal your website’s structure and hierarchy, assign authority to priority pages, and expedite the discovery of new pages.
User journeys are unpredictable, but internal hyperlinks can potentially influence the next step by guiding both crawlers and humans toward relevant website pages.
In this guide, you will learn everything you need to know about internal linking and SEO:
- What are internal links?
- Types of internal links
- Why are internal links important for SEO?
- How to set up an internal linking strategy?
- How to check the internal linking structure?
- Best SEO practices for internal linking
- Frequently asked questions
Are you ready? Let’s jump right into it!
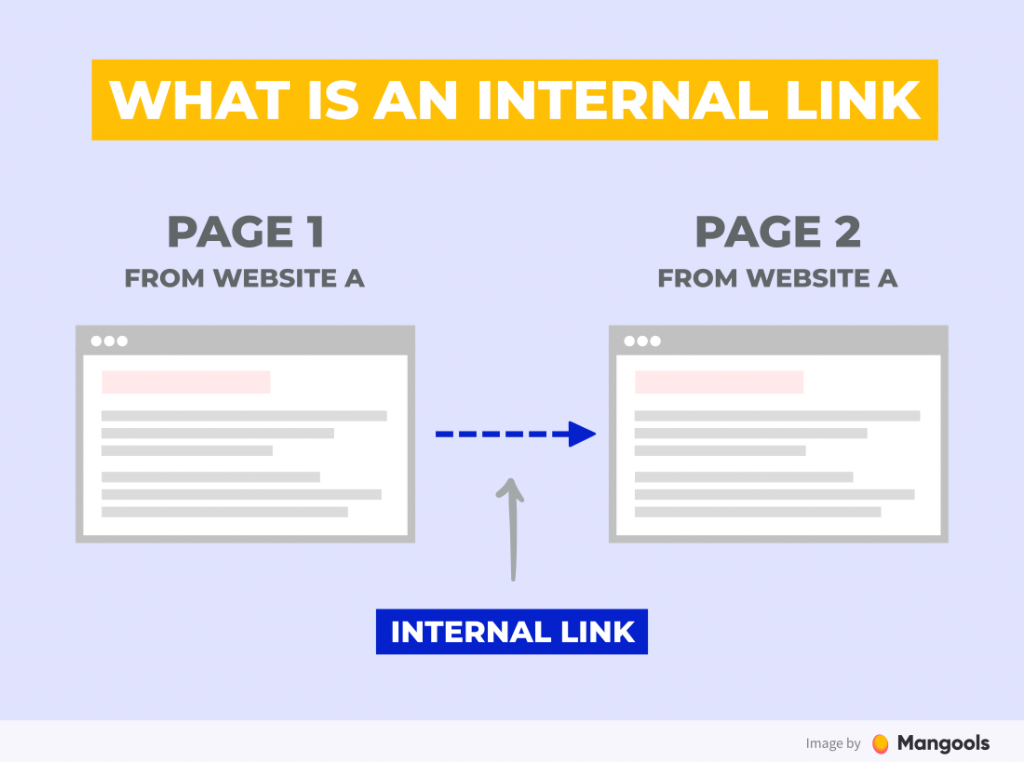
What are internal links?
Internal links are hyperlinks that point from one page to another within the same website or domain.
The purpose of internal links is to guide users through your content, help search engines better understand the structure of your website, and distribute the Google PageRank value across its pages.

Here’s an example of how an internal link might appear within the HTML document of a webpage:
<a href="https://mangools.com/free-seo-tools/share-of-search" target="_blank" rel="noopener">share of search</a>
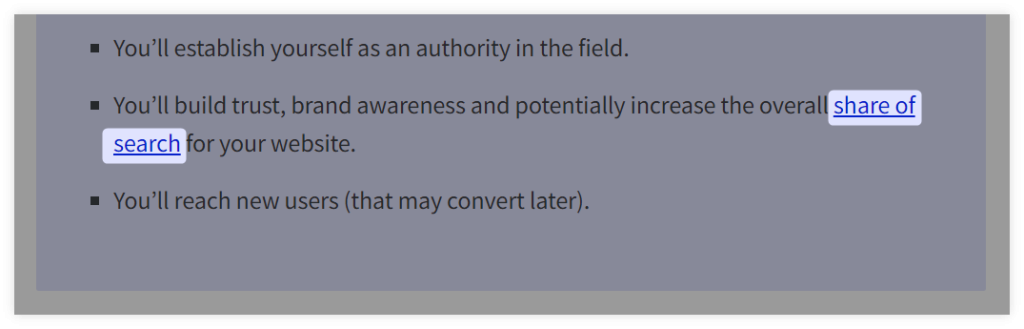
And here’s how the link will actually appear from the user’s perspective:

You can easily spot internal links as “clickable text,” often underlined and displayed in a different color when located within the text.
Types of internal links
Even though it’s easiest to spot internal links in a body of text, they can also be found in various locations and take on different visual forms (e.g., in the body of your blog, the footer of your website, a sidebar link, etc.).
Here are the main types of internal links commonly used on websites:
- Navigational links
- Sidebar links
- Footer links
- Breadcrumb links
- Contextual links
- CTA links
- Anchor links
Navigational links
Navigational links are permanent links on your website that direct viewers to your most important pages.
These links are usually placed in the top menu and lead viewers to main product pages, pricing sections, blogs, and various categories.
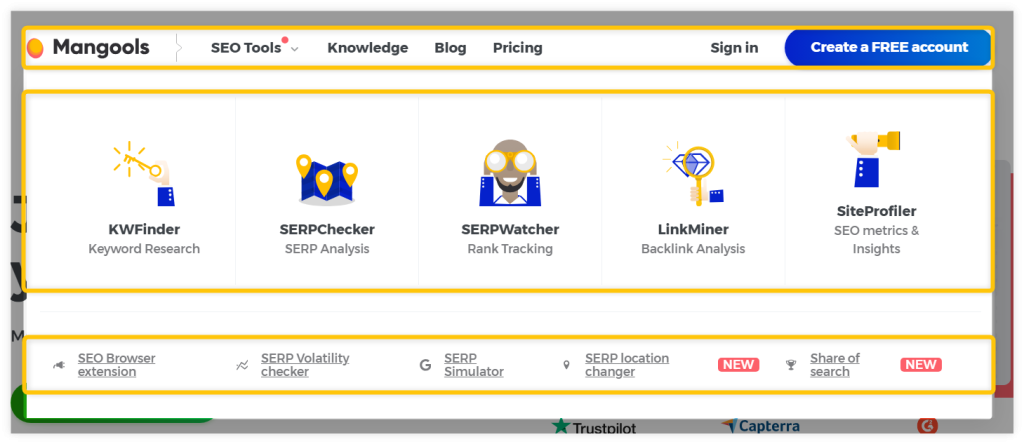
Here’s an example of internal links in the main menu on the Mangools homepage:

Each link is carefully selected to address a particular use case a visitor might have—whether it’s navigating through the tools, checking the pricing, exploring the knowledge base or blog, signing in, or creating a new FREE account 😉.
Sidebar links
Sidebar links are a subcategory of navigational links, positioned on the side of the page rather than at the top.
Unlike permanent navigational links, they can vary from page to page. Their purpose is to direct viewers to other relevant content on the website.

Footer links
Footer links are another subcategory of permanent navigational links, distinguished by their placement at the bottom of each page across the entire website.
These internal links typically lead to other important pages that may or may not be included in the top navigational menu, such as help centers, customer support, careers pages, etc.

Breadcrumb links
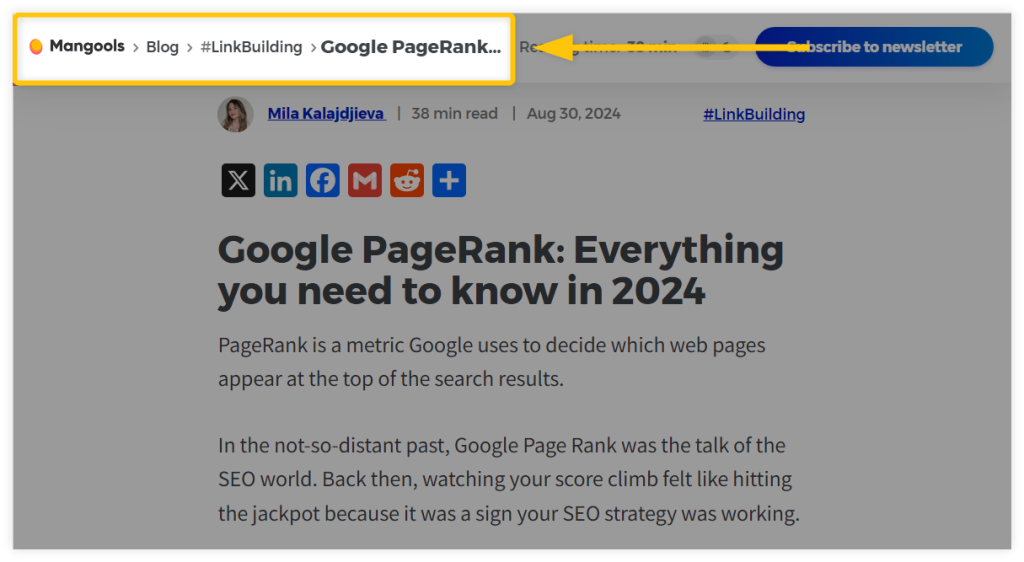
Breadcrumb links allow Google bots and readers to understand their current location on the website, comprehend its structure and hierarchy, and help them trace their way back to the main web pages or the homepage.
Depending on the size of the website, some of your internal pages may require additional navigational links.
Breadcrumb hyperlinks also enhance the overall user experience by reducing the total number of clicks users need to navigate through web pages.

You can commonly see these types of links on e-commerce sites, where breadcrumb links help visitors backtrack through high-level categories, or on any pages that are nested deeply within the website’s structure.
Contextual links
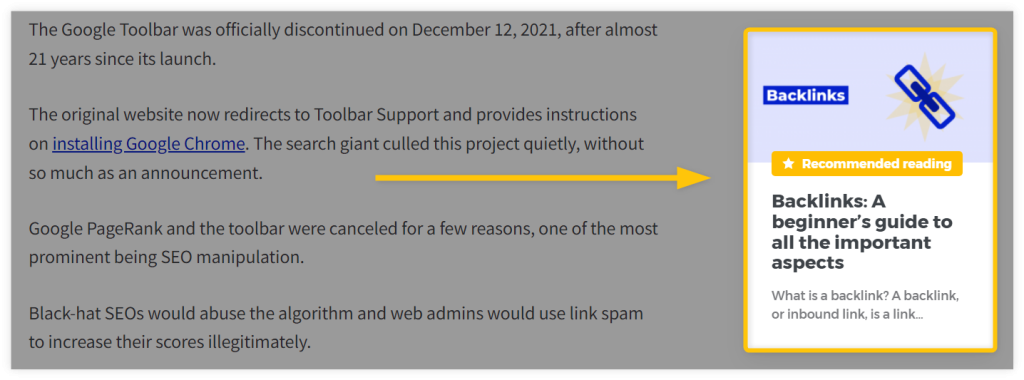
Contextual (or in-text) links are typically found in a webpage’s body content.
They direct users to other relevant pages on the website, such as interesting blog posts, specific articles, or product pages.
The purpose of contextual internal links is to provide visitors with additional information while they read through the content of a page.

In some cases, these links can elaborate on a concept or term, while in others, they may link to a promoted product, service, or study.
Additionally, contextual links help search engines better understand the content of the linked web pages by providing relevant anchor text, and they consistently distribute PageRank (link juice) to the most important pages.
Or as Google clearly stated:
“Good anchor text is descriptive, reasonably concise, and relevant to the page that it’s on and to the page it links to. It provides context for the link, and sets the expectation for your readers.”
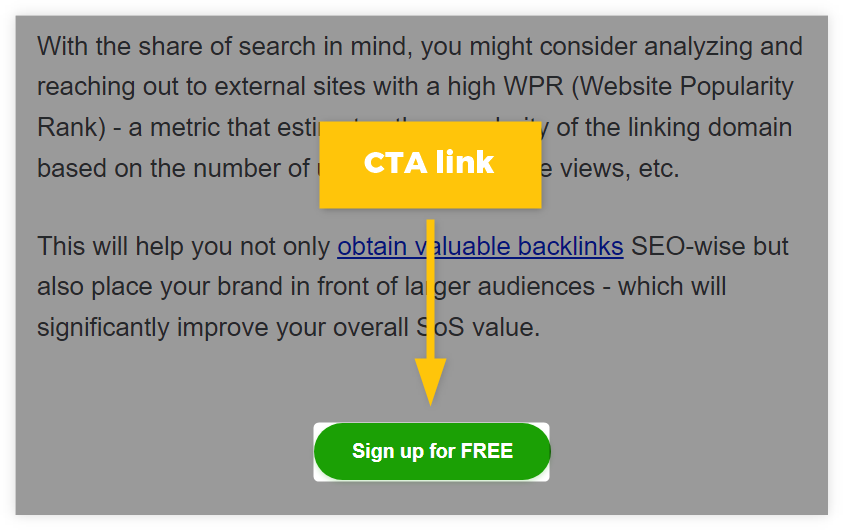
Call-to-action links
Call-to-action (CTA) links are typically found within the body of the content or in the sidebar.

Their main purpose is to guide readers to the most important pages for conversions, where they can complete actions such as signing up, purchasing a product, and more.
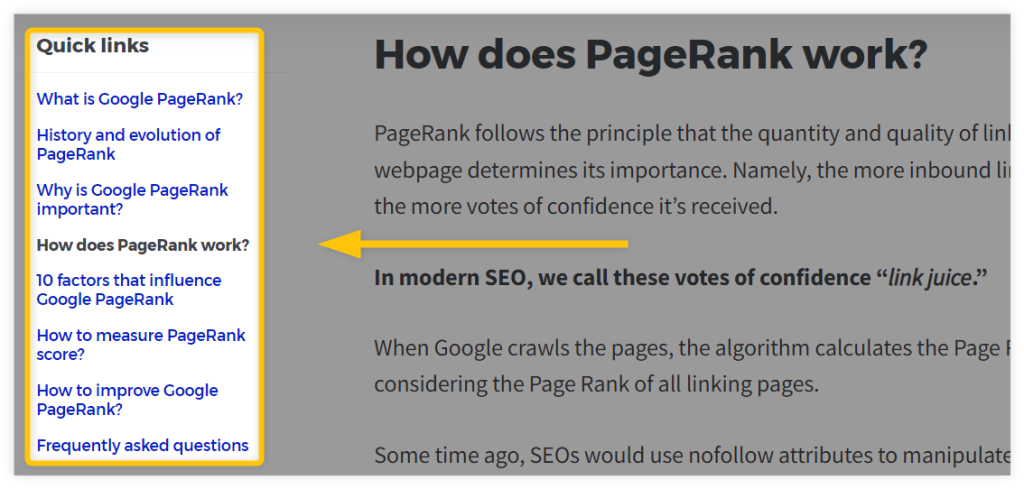
Anchor links
Anchor links (not to be confused with anchor text) are a hybrid of navigational and contextual internal links.
They can be located on the side, next to the main content, or somewhere at the top of the webpage.

While they appear within the content of a page, their purpose is to help users navigate through the content and find the most important information as quickly as possible.
You can easily identify anchor links: if there’s a hashtag followed by an element name (e.g., #ingredients-chapter) in the target URL, it indicates that the internal hyperlink points to an anchor element by that name somewhere on the page.
When a visitor clicks on it, they are immediately taken to the anchored element or section.
Coding anchor links
Coding anchor links is similar to coding regular internal links. Here’s the template for an anchor link:
<a href="#object-name">anchor text</a>
Instead of placing a URL between the quotation marks, you create a custom object name. Then you’ll place an anchor element with that same name lower on the page.
The HTML anchor looks like this:
<tag id="object-name"></tag>
Thed <tag> depends on what the anchored element is. For instance, if it’s a header tag you want the link to take visitors to, the anchor would look like this:
<h2 id="object-name">header title</h2>
Why are internal links important for SEO?
Internal links play a crucial role in SEO for several reasons, including:
- Improved site structure
- Faster crawling and indexing
- Increased page authority
- Better user experience
Although Google will never disclose all its SEO ranking factors and signals for evaluating websites, here are four key benefits of internal links from an SEO perspective.
a) Improved site structure
Sitemap is a file that lists the pages of your website to inform search engines about your site’s organization.
However, internal linking provides additional context regarding the relationships between pages in terms of content and hierarchy.
Internal links enhance site structure by:
- Creating clear content hierarchies (e.g., linking from category pages to subcategories and individual posts).
- Forming topical clusters by linking related content together (e.g., linking from a comprehensive guide to more specific blog posts).
- Highlighting your most important pages through strategic internal linking (e.g., linking to the pricing page from every blog post to indicate to search engines that the linked page is important).
b) Faster crawling and indexing
Internal links help guide Google’s search engine bots in discovering and crawling new pages on your site.
For your web pages to rank in search results, search engines like Google need to be able to find them first.
Whenever a Google bot crawls a page, it also follows the internal links on that page and subsequently crawls all other linked URLs. This process can potentially speed up the crawling and indexing of your website.
There are also two additional crawling and indexing benefits of internal links:
- Ensuring discoverability: Internal links provide clear paths for search engine bots to follow, ensuring all pages are discoverable and preventing orphan pages.
- Increasing crawl frequency: Well-linked pages are crawled more frequently, improving visibility, rankings, and facilitating the faster indexing of new content.
c) Increased page authority
Internal linking allows you to distribute link equity (or “link juice”) throughout your site.
Pages with more internal links directed toward them are perceived as more significant by search engines, potentially boosting their authority and rankings, and allowing them to transfer some of that authority to other pages.
Both the quantity and context of internal links can convey a lot to search engines about your website, including which pages are most important to index.
Therefore, your SEO strategy should reflect this. Internal links increase page authority by:
- Passing link equity from high-authority pages (e.g., your homepage) to other pages.
- Distributing the SEO value from external backlinks throughout your site.
- Indicating the relative importance of pages based on the number of internal links they receive.
d) Better user experience
Having discussed the SEO benefits of internal links, let’s shift our focus to the impact on users.
Internal links aren’t just for bots; they can also enhance user navigation, helping users find related content and important pages more easily.
For example, the topics covered in your blog might relate to the services advertised elsewhere on your site, making it beneficial to link to those service pages from your blog.
If visitors have a positive experience navigating your site, they’re more likely to explore additional pages.
Ultimately, this can boost engagement metrics like dwell time and pages per session, which can indirectly benefit SEO. Internal links improve user experience by:
- Directing visitors to related content they might be interested in next, based on their awareness stage (either to gather more information or to take action).
- Reducing bounce rates by providing easy navigation to other relevant pages with breadcrumb or contextual links.
- Increasing time spent on the site as users explore interlinked content, rather than just the page they first visited.
- Helping users find important pages like product listings or contact information through navigational links.
How to set up an internal linking strategy?
If your website seems confusing and lacks clarity, it’s time to rethink your internal linking strategy.
Without an effective strategy, your site may not achieve its full SEO potential.
Here’s how to build an effective one:
- Identify main and supporting pages
- Create content hubs
- Use the main anchor texts
- Create taxonomies
- Add contextual links
1. Identify main and supporting pages
First, identify your most important pages—those with the most authority. These typically include:
- Homepage
- Product pages
- Pricing page
- Blog homepage
- Help Center
Then, identify your supporting pages, such as specific landing pages, blog posts, and FAQs.
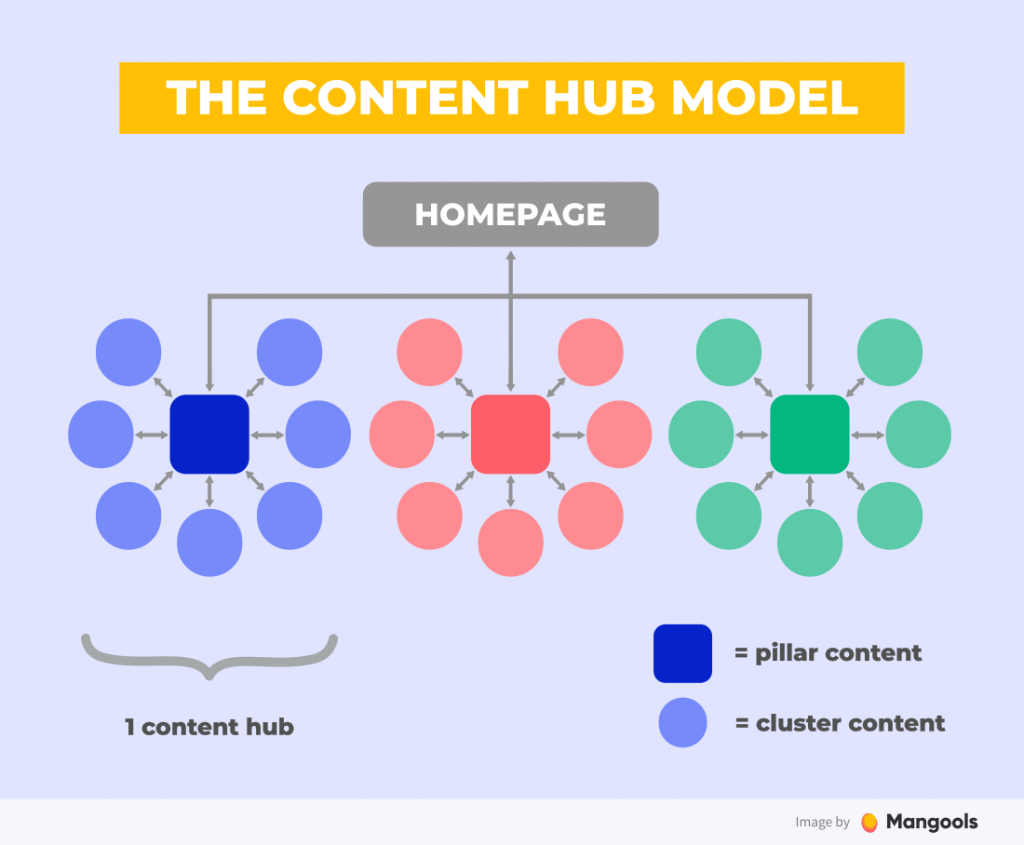
2. Create content hubs
To establish a well-organized website, consider grouping content into hubs. These hubs should center around specific themes and include the following:
- Pillar page: The main page that covers the broad topic and usually contains keywords.
- Cluster pages: These are related posts or subtopics that help deepen the user’s understanding.
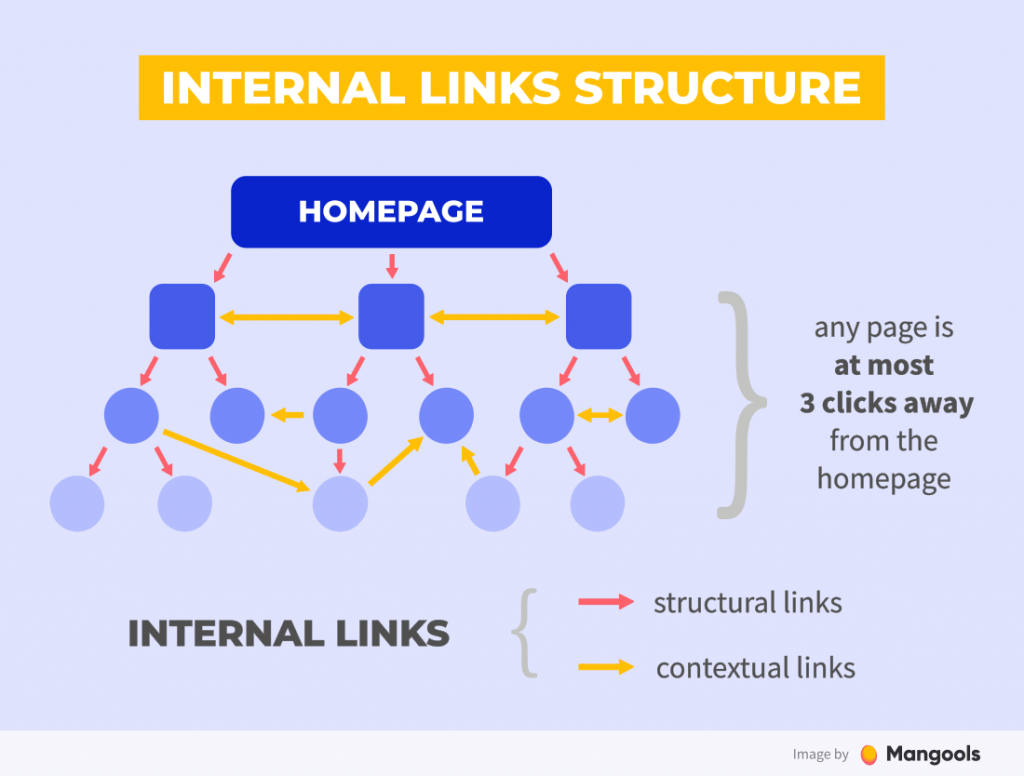
Here’s a depiction of what the structure of a website that uses a content hub model may look like:

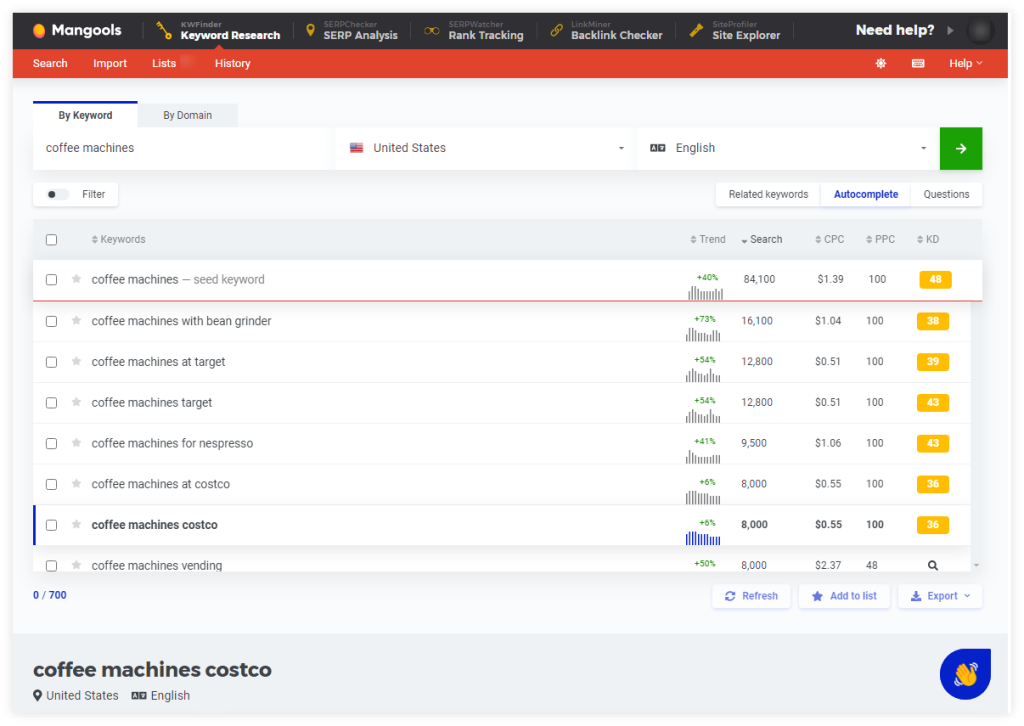
So, for example, if you are trying to rank for the main keyword such as “coffee machine”, you can create supporting articles/pages that would be targeting more long-tail keywords such as:
- “coffee machine bunn”
- “coffee machine at walmart”
- “coffee machine and grinder”
- “coffee machine costco”
These long-tail keywords create an interconnected topic structure, enhancing SEO organically.
The pillar page should link to all subtopics within its respective cluster. This allows users to easily navigate your content and ensures a well-organized site.
A content hub also strengthens topical authority by showing the relevant pages interlinked with one another.
Tip: You can use Mangools KWFinder to quickly find any main and long-tail or related keywords that might be important for your niche website:

3. Use the main anchor texts
When linking to other pages on your website, prioritize the optimization of anchor texts within your hyperlinks.
Main anchor texts contain keywords for which the linked webpage should be ranking and which succinctly encapsulate the context of the linked content.
For example, if the primary focus keyword for one of your articles is “best coffee machines,” ensure that you link to the article using anchor texts containing that keyword first.
However, you should also employ other secondary keywords as anchor texts within the same article, such as “best machines for coffee,” “best espresso machine,” etc.
4. Create taxonomies
Taxonomies, such as categories or tags, visually group relevant pages together.
Linking pages to taxonomies and connecting pages within the same taxonomy helps Google better understand the hierarchy and relationships among individual pages.
For example, on our Mangools blog, we use multiple category tags as links to group articles based on their topics, displaying them together on individual category pages such as:
- General SEO category
- Keyword research category
- On-page SEO category
- Technical SEO category
- Link-building category
5. Add contextual links
After establishing navigational, footer, and breadcrumb links to enhance crawling and user experience, focus on incorporating non-permanent contextual links on each web page.
Ensure that your pages contain contextual links to guide readers to other relevant content on your website.
Balance links to product and pricing pages with links to additional resources where users can learn more about a particular topic.
How to check the internal linking structure?
With a few pages, tracking internal links is easy. However, as your website grows, maintaining your linking strategy becomes challenging, increasing the risk of broken links, orphan pages, and links to outdated or irrelevant content.
Therefore, it’s important to maintain a consistent linking structure and regularly review your internal linking strategy.
Here are three essential tools that can help manage your internal links and structure, as well as uncover hidden SEO quick wins and opportunities:
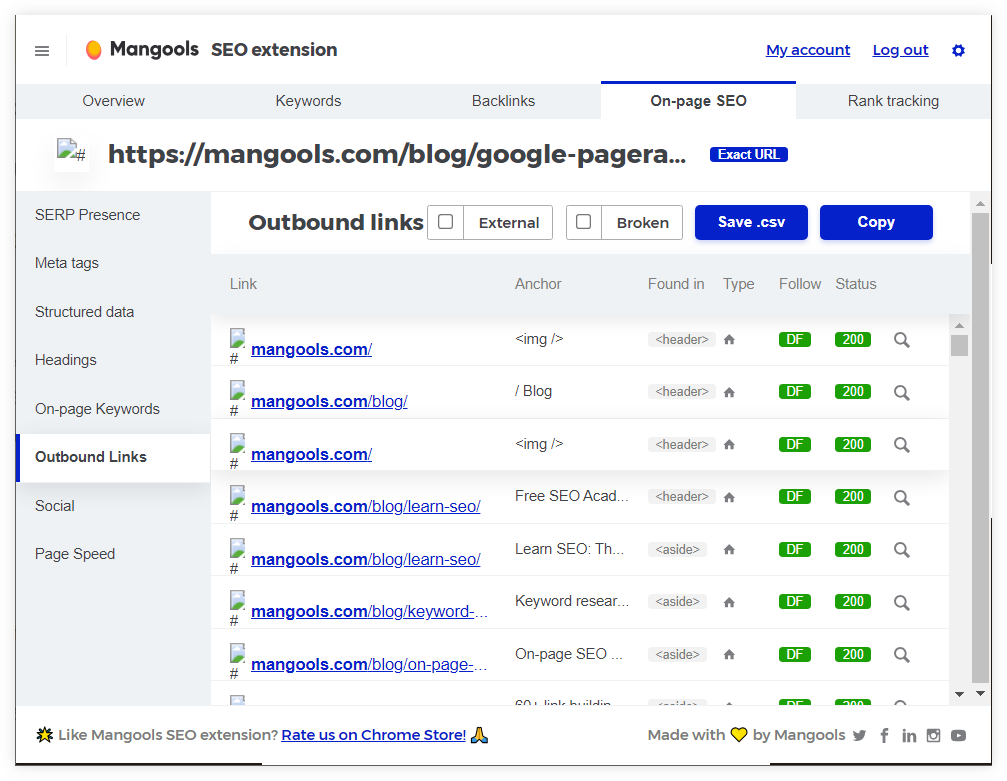
Mangools SEO Extension
With the Mangools SEO extension, you’re just one click away from gaining insights into SEO metrics, popularity trends, competitors’ keywords, backlinks, and on-page SEO.
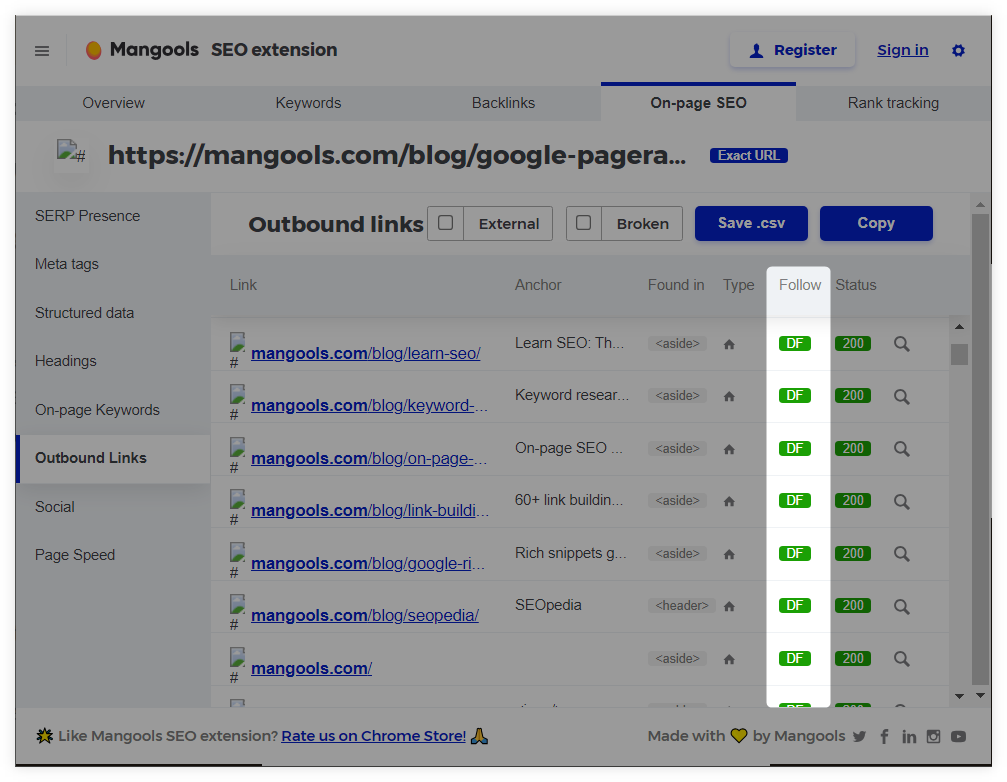
In the on-page SEO section of our extension, you can check your website’s internal links and ensure that all links function correctly and without errors. To do this, simply:
- Install the Mangools SEO extension on your browser.
- Click on the browser extension and select the “On-page SEO” section.
- Choose the “Outbound Links” tab.
Our extension will then display all links present on the page (both internal and external), along with essential data such as:
- URL and anchor text of the link
- Position of the link (e.g.,
<header>,<aside>,<text>,<footer>) - Type of the link (internal or external)
- Dofollow/nofollow status
- Status code of the link (e.g., 200 OK, 301 redirect, broken link)
You can also use filters within the extension to view only external/internal links or identify broken links that need replacement.

Download Mangools SEO extension
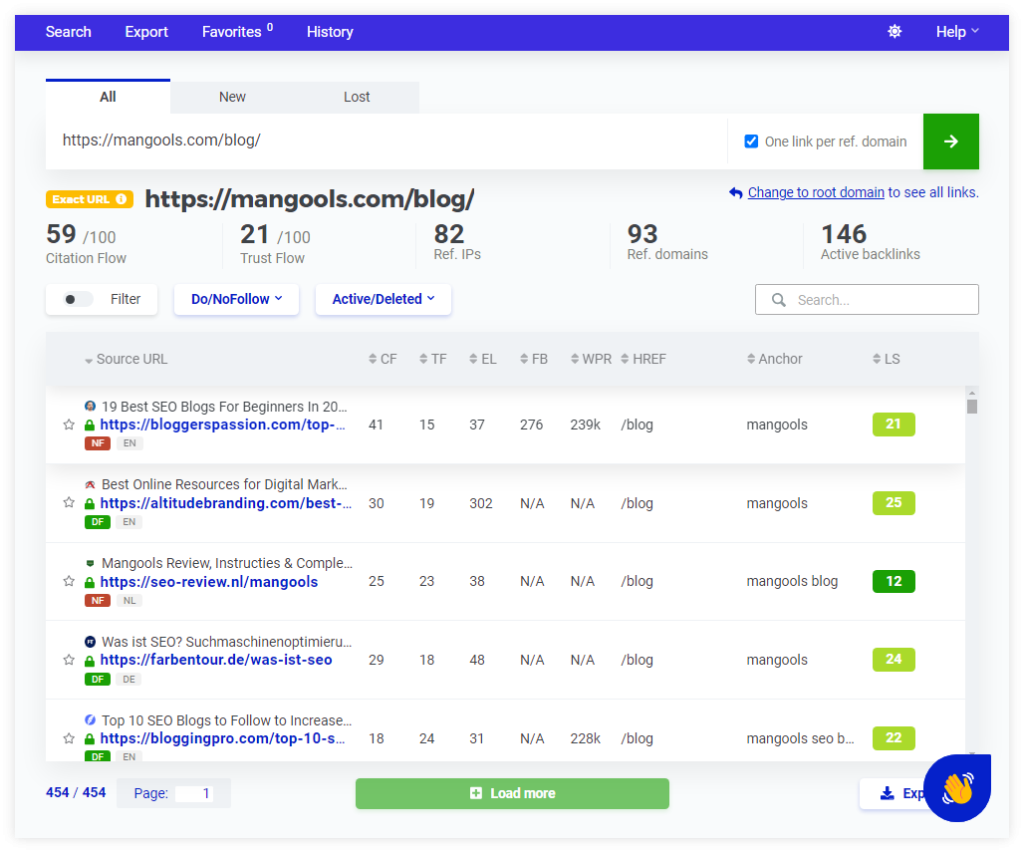
By clicking on the magnifying glass icon, you can evaluate the given URL in our Mangools LinkMiner tool and access more precise data about the linked webpage, such as the number of backlinks pointing to the URL and the page’s authority.

Google Search Console
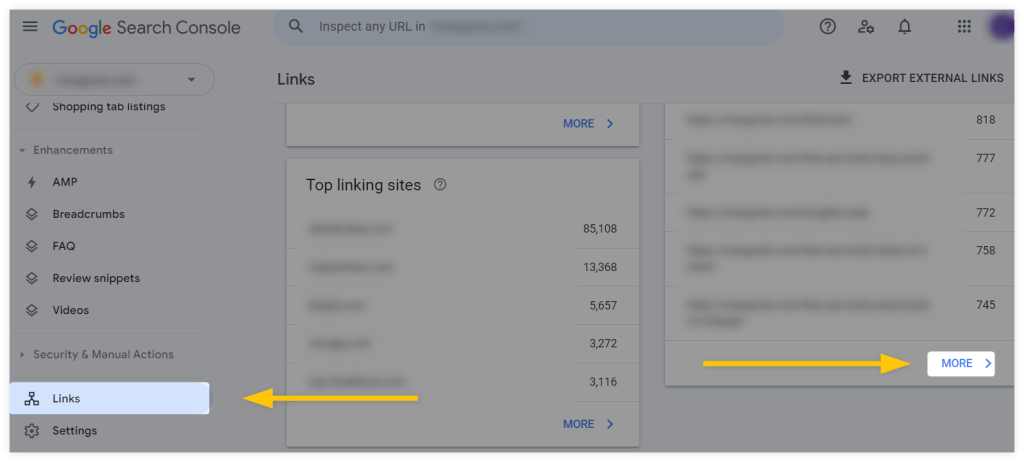
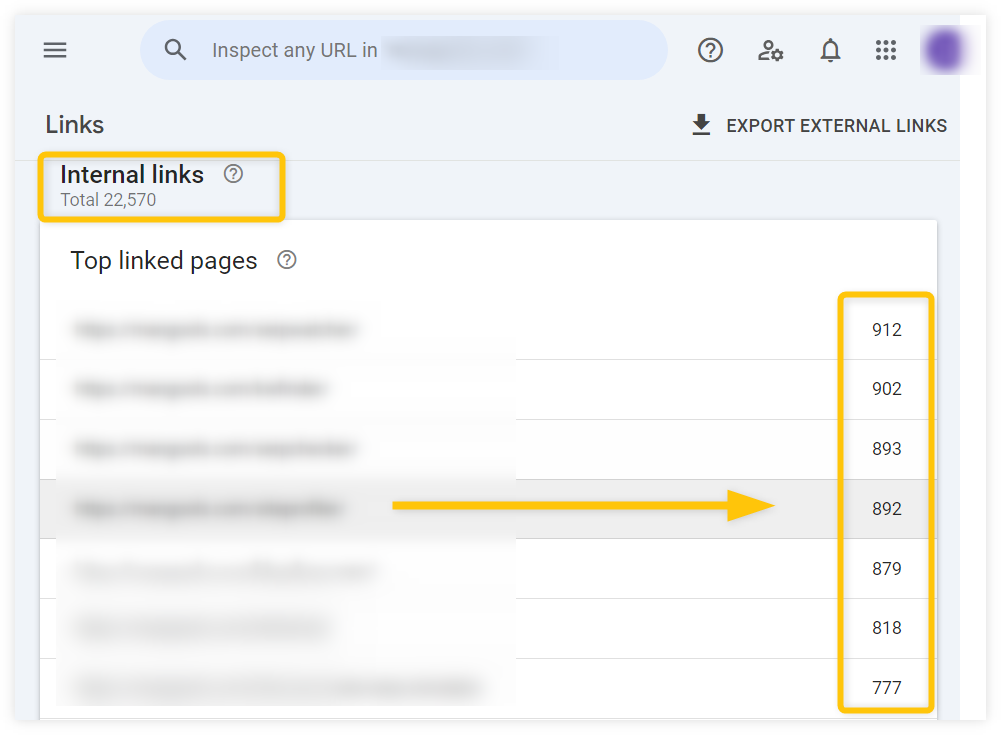
Google Search Console can be used to check the top linked pages on your website, as well as pages with minimal internal links pointing to them:
- Open Google Search Console.
- Select the “Links” tab on the left side.
- Click on the “More” button at the bottom of the Internal Links section.

Screaming Frog
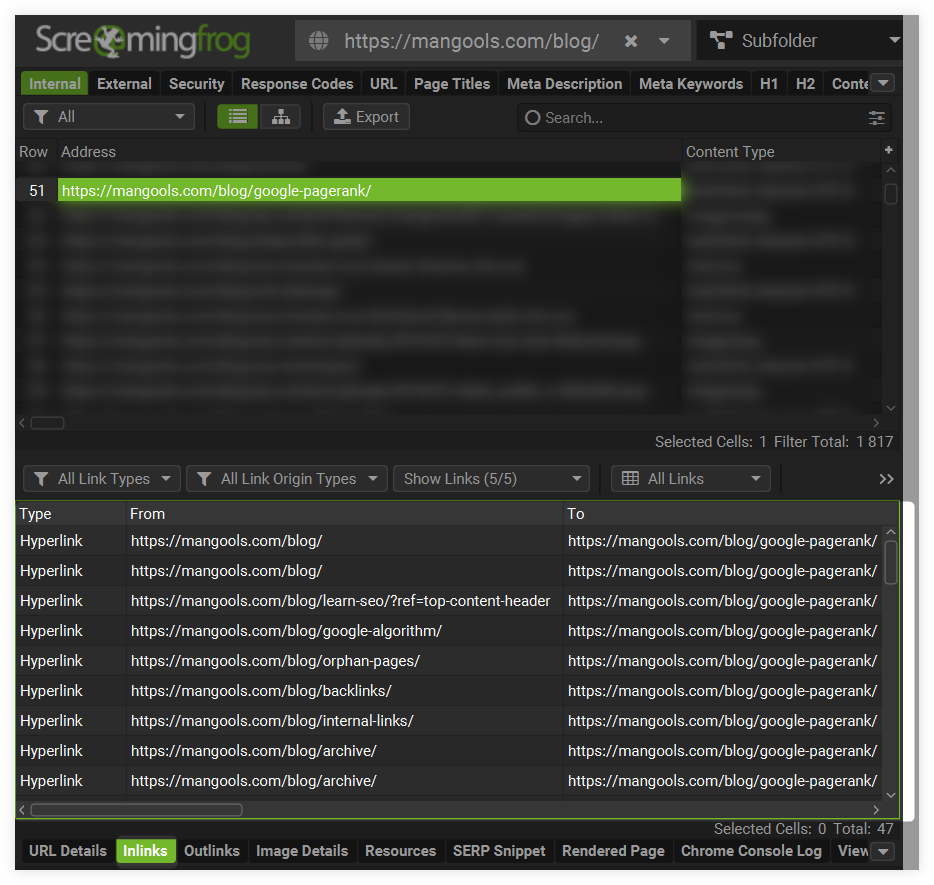
Screaming Frog is an SEO audit tool for analyzing your website’s internal linking structure (along with other technical aspects).
It provides comprehensive SEO audits and identifies internal links, their positions, anchor texts, and more:
- Download the SEO Spider tool and input your domain, subfolder, or specific URL you wish to evaluate.
- Click on the “Inlinks” tab at the bottom for an overview of your internal links.
- Select a page you want to inspect (optional).
Under the main tab, you can see which URLs are linking to the selected page, along with their anchor texts, dofollow/nofollow attributes, and more.

How to improve internal linking?
To maximize your internal linking strategies, focus on correcting common internal linking errors and identifying hidden opportunities:
- Write descriptive anchor texts
- Fix broken links
- Use the nofollow attribute carefully
- Avoid orphan pages
- Fix internal redirects, chains, and loops
- Utilize the 3-click rule
- Link both TO and FROM your pages
Write descriptive anchor texts
When creating anchor texts, ensure they are descriptive. For example, “how to get backlinks” is much better than “click here.”
The latter provides no information about the link or the content on the subsequent page, while descriptive anchor text conveys important details about the content of the linked page.
Fix broken links
Broken links lead to pages that no longer exist on the website (404s), possibly because they were deleted, redirected, or never existed in the first place.
Here is what a 404 broken page can look like on a website when somebody clicks on the broken link pointing to it:

Since broken links confuse web crawlers, degrade the user experience, and adversely affect your SEO, it’s best to delete or replace them.
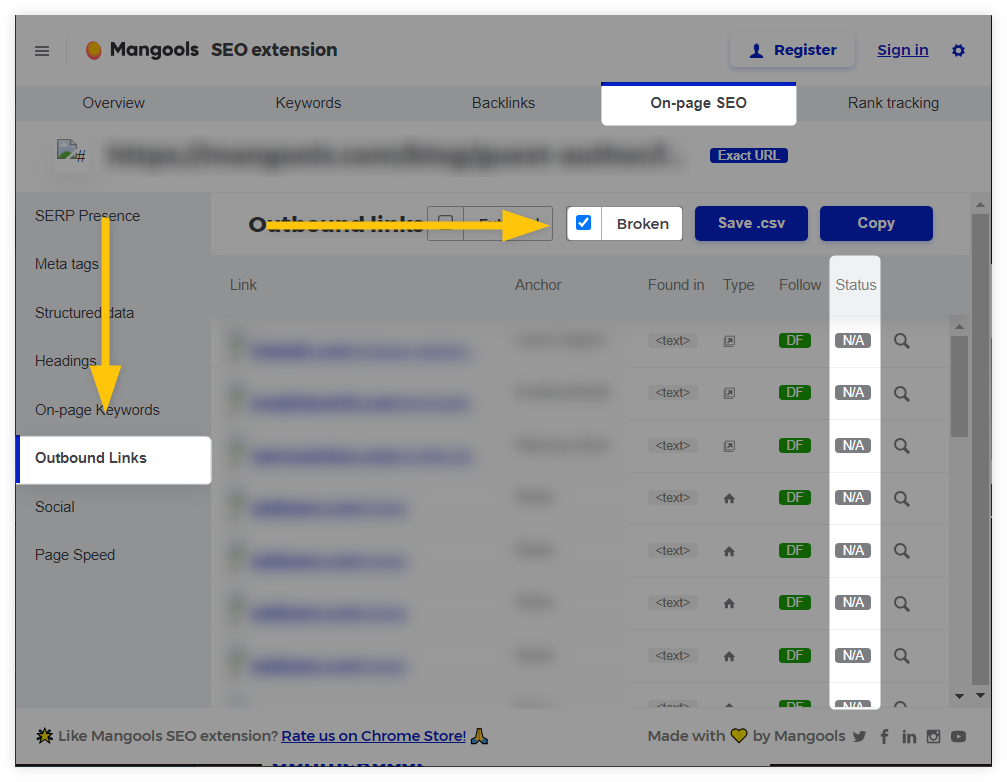
In the Mangools SEO extension, you can quickly find broken links on a chosen webpage by selecting the “Broken” option within the “Outbound Links” tab:

Use the nofollow attribute (carefully)
The nofollow attribute is typically used when you don’t want to transfer link juice (PageRank value) to the page you’re linking to.
This is usually applied to links pointing to external websites, but occasionally it can be relevant for internal links as well.
It’s important to carefully consider when to use the nofollow attribute, as it can prevent crawlers like Googlebot from visiting the linked pages and transferring PageRank value.
Tip: To learn more about nofollow attributes and their impact on SEO, check out our article: Nofollow vs. Dofollow Links: What is the Difference?
If you want to quickly check the attributes of your internal links on specific pages of your website, you can use our free Mangools SEO Extension:

Avoid orphan pages
Orphan pages are web pages on your site without any internal links pointing to them, making them difficult for crawlers to discover as they are disconnected from the rest of your website.
To address the issue of orphan pages, you can start linking to them from relevant parts of your website or redirect them to other URLs if they don’t serve any useful purpose.
Fix links pointing to internal redirects
An internal redirect occurs when one URL on a website automatically redirects users (and search engines) to a different URL on the same website.
Redirects are used for updating URLs, consolidating content, managing moved pages, and more. Here are a few common types of redirects:
- 301 Redirect: Permanent redirect
- 302 Redirect: Temporary redirect
- 303 Redirect: See Other redirect
- 307 Redirect: Temporary redirect
- 308 Redirect: Permanent redirect
Additionally, several other link/redirect issues frequently occur on websites:
| Name | Explanation | Example | Issue |
|---|---|---|---|
| Redirect chain | Occurs when there are multiple redirects between the initial URL and the final destination URL. | URL A → URL B → URL C → Final URL | – Increased page load time – Loss of link equity (PageRank) – Potential crawl budget waste |
| Redirect loop | Occurs when a URL redirects to another URL, which then redirects back to the original URL (or through a series of URLs that eventually lead back to the start). | URL A → URL B → URL C → URL A | – Creates an endless cycle – Results in error messages for users – Prevents pages from being crawled and indexed |
Utilize 3-click rule
The 3-click rule suggests that users and bots should be able to find any information within three mouse clicks from the homepage.
Adhering to this rule will help you create structured navigation and a well-interlinked website.

A complex internal linking structure requiring multiple clicks to reach the desired webpage can lead to a poor user experience and make it difficult for web crawlers to find and index all important pages on your site.
To address this issue, you can implement various solutions, such as:
- Grouping related content together
- Implementing a search bar on your website
- Adding secondary navigation
- Creating broad top-level categories and content clusters
Link TO and FROM your pages
Ensure every webpage has a good amount of outbound links pointing to different URLs on your site, as well as inbound links leading to them.
This will prevent your pages from becoming orphaned and help distribute the PageRank value equally among all pages on your site.
Tip: You can use Google Search Console to quickly check which pages have the most internal links pointing to them, as well as those with minimal or no internal links.

Internal linking best practices
If you want to maximize your internal link-building efforts, consider implementing these eight best SEO practices:
- Link to relevant and important pages
- Focus on the position of internal links
- Avoid too many links per page
- Don’t link to HTTP pages
- Avoid keyword stuffing in anchor texts
- Don’t link to non-canonical pages
- Interlink your new and old pages
- Audit your internal links regularly
1. Link to relevant and important pages
Internal links pass authority between pages, but authority should not be the only factor determining where you link.
Ensure that the pages you link to are relevant and contextually connected to the page you are linking from. Each internal link should:
- Be related to the linking page
- Be relevant to the surrounding content
- Enhance the visitor’s experience when clicked
It’s best to link to products being discussed within the content or to pages that provide further information, using relevant and optimized anchor texts.
Additionally, signaling to search engines which pages are important can be achieved by ensuring they have the most internal links pointing to them.
2. Focus on the position of internal links
Contextual internal links should not only connect to relevant pages but also be strategically placed.
For example, avoid placing call-to-action (CTA) links at the top of an article before addressing any pain points or discussing your product.
Distribute your internal links evenly throughout the text to avoid overwhelming users with consecutive links. This improves readability and enhances user experience (UX) for SEO.
3. Avoid too many links per page
Although Google hasn’t specified an optimal or spammy number of links per page, their SEO documentation advises against excessive linking:

Only link to the most relevant pages that will benefit users.
4. Don’t link to HTTP pages
Google has long recommended that website owners secure their sites with HTTPS encryption.
As many websites transition from HTTP to HTTPS, some internal links may still point to outdated HTTP pages.
These links should be updated to lead to the secure HTTPS versions instead, as linking to HTTP pages can create unnecessary redirects, confuse crawlers, and potentially compromise user security.
5. Avoid keyword stuffing in anchor texts
Keyword stuffing involves using keywords excessively on a page or in anchor texts, often without fitting naturally into the sentence or context.
While it’s important to optimize anchor texts for internal links, you shouldn’t overuse keywords in your internal links.
Keyword stuffing is considered a spammy tactic by Google and doesn’t benefit readers:
6. Don’t link to non-canonical pages
Many websites contain non-canonical pages or URLs, which are duplicate versions of their main canonical pages.
Although non-canonical pages are used for various reasons (e.g., mobile/desktop versions of the same content, product pages with multiple categories, filter pages), linking to non-canonical versions can dilute the PageRank value of your main pages.
It may also waste the crawl budget or confuse search engines about which page is the primary, canonical one.
7. Interlink your new and old pages
While the previous steps focus primarily on internal linking within your existing content, this SEO practice should not be an afterthought.
New pages need to “prove” to Google that they should rank in relevant search engine results pages (SERPs).
Every time you create a new page, add a product to your store, or write a new blog post, ensure internal linking is part of your strategy.
By interlinking new and older pages immediately after publication, you enhance the authority of your content, expedite the indexing process, and help your new pages start ranking as soon as possible.
Consider adding the following tasks to your on-page SEO checklist:
- Include at least two internal links when creating a new page.
- Find older, related content and link back to the new page you created.
This practice encourages you to revisit and update older content, even if it’s just by adding links.
8. Audit your internal links regularly
Schedule regular internal link audits annually or quarterly, depending on how much content you create. The more new content, the more frequently you should audit.
Websites generally change and evolve over time, so it’s natural for internal linking issues to arise regularly.
By consistently auditing your site for on-page issues, including internal links, you can prevent significant problems and address issues as they occur.
Your audit should include the following tasks:
- Fix broken internal links.
- Redirect links that point to outdated URLs and point them to the current source.
- Address orphan pages by ensuring they have at least one link in the site architecture.
- Ensure that any page is no more than three clicks away from the homepage.
- Review older content to integrate new internal links where applicable.
- Review and update all anchor text as needed.
- Organize related content into a content hub for easier navigation.
Frequently asked questions
How many internal links should a page have?
While there’s no set rule for the number of internal links a page should have, aim for at least 2-4 relevant internal links per page. This will help ensure your pages are regularly crawled and re-crawled and improve their ranking positions in relevant SERPs.
What are the benefits of adding internal links?
Internal links enhance site navigation, accelerate crawling and indexing, distribute page authority evenly, help search engines understand your site structure, and keep users engaged by guiding them to related content on your website.
Does internal linking boost SEO?
Yes, effective internal linking helps search engines crawl your site more efficiently, distributes PageRank value across all important pages, and enhances your website’s ranking potential.
How to optimize internal links?
Use descriptive, relevant anchor text; incorporate various types of links; avoid orphaned pages and broken links; refrain from keyword stuffing; and interlink both new and old pages.
How many internal links are too many for SEO?
Google is unlikely to penalize your website for having too many links, but excessive links may interfere with the search engine’s perception of your site hierarchy and negatively impact the overall user experience.
What is an internal linking strategy?
An internal linking strategy is a planned approach to connecting pages within your website. It involves deciding which pages to link, structuring those links, and selecting appropriate anchor text to improve site navigation, user experience, and SEO performance.






