What is anchor text?
Anchor text (also called link text) is a visible and clickable piece of text that serves as a hyperlink from one page to another. It is usually distinguished from regular text by having a different color or an underline.
Here’s an example of what anchor text normally looks like in a blog post:
And here’s what the same anchor text looks like in the HTML code (the anchor text is in bold):
<a href="http://www.mangools.com/blog/content-hubs">content hubs</a>
Why is anchor text important for SEO?
Search engines like Google use anchor text to better understand the context of the linked web page.
Whenever a web crawler visits a website, it will scan all the links that lead to other pages and use their anchor texts as an indicator of their topics.
In other words, anchor texts can help search engines to better understand what the linked web pages are actually about.
The original paper of Google’s algorithm describes how Google treats links with anchor text:
“…we associate it (link text) with the page the link points to. This has several advantages. First, anchors often provide more accurate descriptions of web pages than the pages themselves.”
Let’s say that you wrote an article about various types of coffee machines on your website and other websites linking to that article are using anchor text such as:
- coffee machine
- best coffee maker
- espresso machine
In this case, Google will assume that your page has something to do with coffee machines. If this assumption matches Google’s findings based on the content of your article, then these anchor texts can help Google to rank your page for relevant search queries.
The same principle applies to internal links in SEO as well.
Or as John Mueller stated:
“If you’re updating anchor text internally to make it more easily understandable by users then usually that also helps search engines to better understand the context of those pages…”
Important note: Google determines the context of the link not only by anchor text itself but also by content that surrounds it.
Google’s patent from 2004 already stated:
“…it has been described that a window of text to the left of a link and a window of text to the right of the link may be analyzed to determine a context associated with the link.”
Is anchor text a ranking signal?
Google might use the anchor text of the link as a ranking signal for a webpage in certain search queries.
If many external websites are pointing to a webpage with an anchor text that contains a certain keyword, Google might assume that the webpage is of high quality and relevant. Therefore, it may rank higher for that keyword.
Or as Google’s patent indicates:
“…some ranking processes rank documents based on the number of links pointing to them, the ranks of the documents pointing to them, or the anchor text associated with the links pointing to them.”
Of course, you should not try to take advantage of this fact.
In the past, it was quite easy to abuse anchor texts as a way to improve the rankings – all you had to do was to stuff keywords into the links pointing to your site.
Fortunately, that changed in April 2012 – when Google released the Penguin algorithm. The update affected any website that used its focus key phrases in anchor texts aggressively.
Types of anchor text
Anchor text can be divided into various types based on its content:
- Exact/partial match anchor text
- Branded anchor text
- Naked-link anchor text
- Generic anchor text
- Image anchor text
Let’s take a closer look at each of them individually.
1. Exact-match/partial match
Exact-match or the partial-match anchor text contains the focus keyword (or its part) of the linked page.
For example:
- The focus keyword – “SEO tools”
- Exact-match anchor text – “SEO tools”
- Partial-match anchor text – “Top 10 tools for SEO beginners“
This type of anchor text is the most SEO-friendly as it also includes the desired words the linked page tries to target.
Remember: You should be very careful if you try to manipulate the anchor texts to contain your important keywords – Google may detect it and penalize your website. Don’t forget that any type of unethical link building is against Google’s guidelines.
2. Branded
Branded anchor text contains the name of your brand or your domain.
Example:
- Brand/domain – “mangools.com”
- Branded anchor – “Mangools”
3. Naked link
Naked link anchor text is simply a full URL of your linked webpage.
This type of anchor text is generally not very user-friendly – although it might come in handy in some instances (e.g. as a reference/source at the end of the article).
Example:
- Naked link – “https://mangools.com/blog/seopedia/”
4. Generic
Generic anchor text contains common, non-descriptive words or phrases.
Example:
- Generic anchors – “Learn more” or “this informative article”
5. Image anchor text
If an image serves also as a link to another page, search engines will use its alt attribute as an anchor text.
Example:
- Alt attribute – <img src=” 3-steps-of-kw-research.png” alt=”3 Steps of Keyword Research”>
- Image link – “3 Steps of Keyword Research”
As John Mueller stated:
https://twitter.com/JohnMu/status/864190235822899200
Note: Besides the main anchor text types, there are many other variations and sub-types, such as:
- Phrase match – “SEO tools for experts” to a page targeting keyword “SEO tools”
- Article title – “The Complete SEO Guide for Beginners”
- Related – “Delonghi grinder” to a page targeting keyword “coffee machines”
- Brand + Keyword – “Mangools keyword research”
- Long-Tail – “How to do keyword research”
Anchor text best practices
Writing a proper link text is not so difficult. An important thing to remember is that anchor text should:
- Provide a clue about the linked web page for your readers
- Add a bit of context about the link for search engines
Let’s take a look at the best practices regarding the anchor text:
1) Keep it concise and descriptive
Concise and descriptive anchor text helps users to understand what the linked page is about.
Although there is no optimal length for the anchor text, it should provide precise information about the linked page just in a few words so the users (and search engines) can understand what it is about quickly.
“I don’t think we do anything special for the length of the words … you want to probably focus more on things like: how can you make it clearer for your users that when they click on this link, this is what they’ll find.”
You should always try to write the most accurate and concise anchor text by using relevant and descriptive words.
For example:
The anchor text in this example provides a concise and accurate description of the linked webpage and clearly indicates to the users what to expect when they click on the link.
Note: If the webpage contains 2 or more links leading to the same page using different anchors, Google might use only one anchor text for contextual information – or that’s how it was back in 2009 at least.
It is still not completely clear, however, if, when or which anchor text will be used by Google:
“… from our side, this isn’t something that we have defined … that’s something that our algorithms might choose to do one way or the other. So my recommendation there would be not to worry too much about this.” (John Mueller)
2) Focus on the surrounding text
Providing an additional context around the anchor text gives users and search engines more useful information about the link.
As it was mentioned earlier, Google uses the text around the anchor to better understand the linked page. The surrounding content is also helpful for the users since it provides some context and clues about the link.
This is especially useful when you use generic words – the text around them will provide contextual information for both search engines and users.
For example:
Although the anchor text “this detailed guide” is not very specific, the surrounding text clearly indicates that the linked webpage is a Google Analytics guide with information on how to set it up.
3) Don’t deceive your visitors
Do not ever use misleading or irrelevant anchor text to purposely manipulate your users.
Google can determine if you are linking to spammy, harmful or irrelevant websites by using misleading or deceptive anchor texts.
If the anchor text or context around the link has nothing to do with the webpage that you are linking to, Google will evaluate you as a low-quality website that is trying to deceive its visitors and will penalize you for that.
For example, if one of your anchor texts is “pizza recipe” but the linked website is about online gambling, search engines will perceive it as a huge red flag for your website.
Anchor text and link building
Anchor texts play an important role not only within your website but in your backlink profile as well.
Quality backlinks containing relevant terms can help you boost your rankings for these terms.
There are a few things that you should keep in mind. You have to:
- Distribute various anchor types organically
- Avoid keyword stuffing and manipulation
1) Use different types of anchor text
Although various studies try to provide the optimal ratio of anchor texts. The truth is that there is no definitive answer for that.
The best solution is a natural mixture of various anchor types containing relevant and descriptive terms that will help you diversify your link profile.
Focusing only on a few anchor types (usually the keyword-rich anchor texts) can do more harm than good.
Pro tip: You can use tools like SiteProfiler to get an inspiration (and overview) about the anchor texts that your competitors are using:
- Enter the domain of your website
- Scroll down to the section “Competitors”
- Select any of your competitors and hit the “Analyze” button
- Scroll down to the “Anchor text” section of your competitor
The tool will show you its backlink profile along with anchor texts that the competitor is using the most:
2) Avoid anchor text manipulation
Any intentional keyword spamming or manipulation in your anchor texts is considered a big no no for search engines.
If your website has too many backlinks that contain your focus keywords, Google might perceive this as a spammy tactic and penalize you for that.
Therefore you should always try to:
- Use exact-match or phrase-match anchors sparingly
- Avoid spamming your focus keywords into anchor texts
- Try to obtain backlinks with various, organic anchor texts.
Keep track of your anchors
Always monitor the distribution of anchor texts on your website and backlinks as well. Tracking anchor texts can help you determine the most used anchor texts as well as the amount of traffic they bring.
Furthermore, it can also help you to check whether you are not over-optimizing a website just for 1 or 2 types of anchor text.
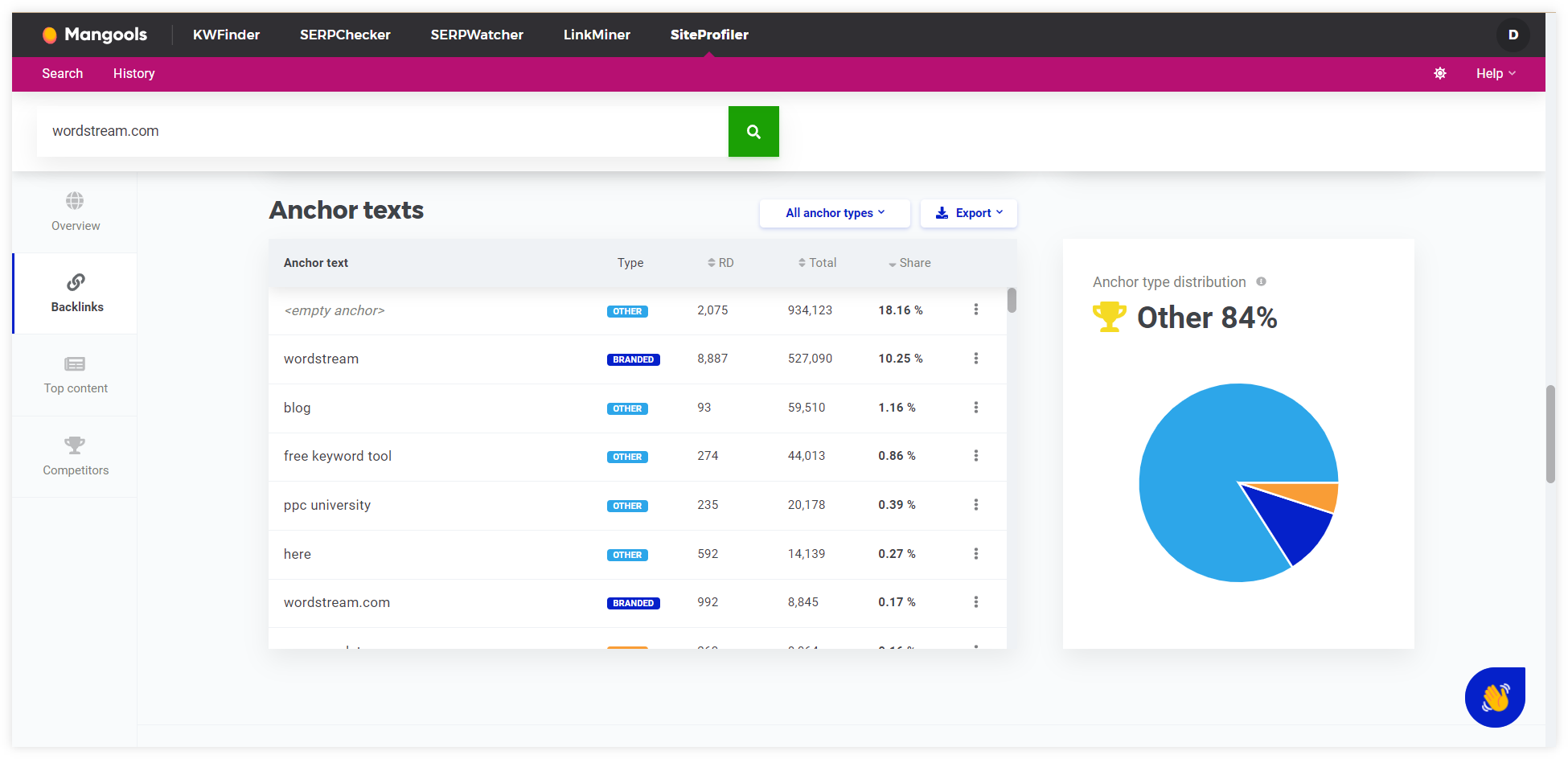
SiteProfiler can help you determine what type of anchor text is commonly used, what is the percentage of a particular anchor text and provide you a quick overview of the anchor type distribution:
- Simply type the full name of your domain into the tool and scroll down to the “Anchor texts” section.
- The tool will show you all the anchor texts that are referring to your website via external links.
- You can filter anchor texts according to their type (branded, naked, etc.)
This will help you to have a general overview of the most occurring anchor text used, the number of referring domains that are linking to your website with a particular anchor text as well as the share percentage of all anchor texts.