What is structured data?
Structured data are organized pieces of information in the form of code snippet that helps search engines better understand what the website’s content is about. They can also appear as rich results on the search engine result page (SERP).
There are many types of structured data that can be applied to web pages (e.g “HowTo”, “Article”, “Event”, or even “Organization” markup).
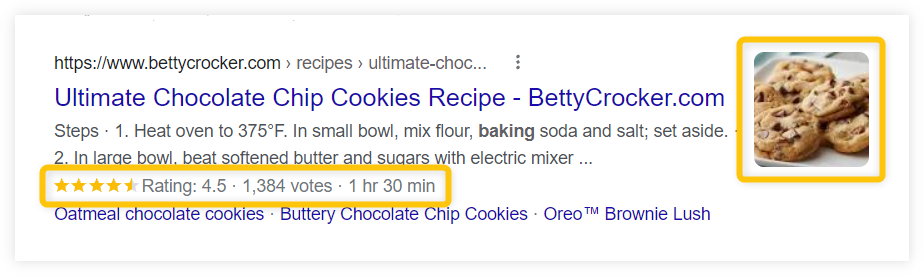
Here’s is an example of structured data markup for “Recipe” as a Rich Result in the SERP:
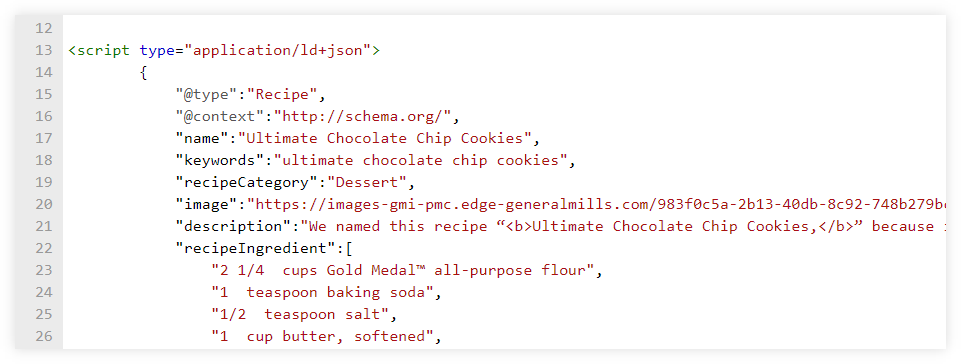
And here’s how these structured data look like as a script on a webpage:
Why is structured data important?
Structured data is a critical part of on-page SEO as it can significantly improve the website’s presence in search results.
There are 2 main reasons why you should consider structured data for your pages:
- It helps search engines to better understand your content
- It can improve the visibility and click-through rate of your pages
Let’s take a closer look at the benefits that structured data can offer.
1. It improves relevancy
The primary purpose of the structured data is to help search engines like Google better understand the content on the website.
Generally speaking, search engines understand structured data better than normal text – it helps websites to convey the meaning of their content to the search engines more efficiently.
With structured data, Google might have a better understanding of your pages and show their content in the search queries that are more relevant for them.
Or as John Mueller clearly stated:
“So on the one hand, we do use structured data to better understand the entities on the page and to find out where that page is more relevant … So we will try to use that to show it in more relevant search results that would perhaps bring more users to your pages that actually match the topics of your pages.”
2. It boosts CTR
Structured data can be displayed in the form of rich snippets within the SERP and increase the overall CTR (click-through rate) of the webpage.
Whenever a web crawler visits a page, it also looks for any structured data that can be used for the visually enhanced snippet of that page in the search results.
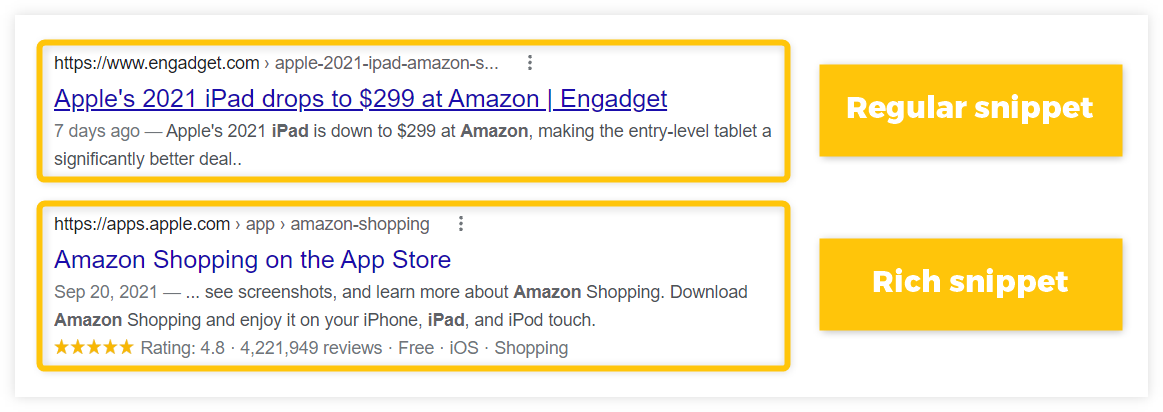
Rich results are the main reason why website owners want to implement structured data to their pages – they are much more attractive and visually appealing as opposed to the regular search snippets.
Pages that can be displayed in the form of rich results can obtain much more organic traffic from Google – just check how they can stand out from the ordinary snippets in the SERP:
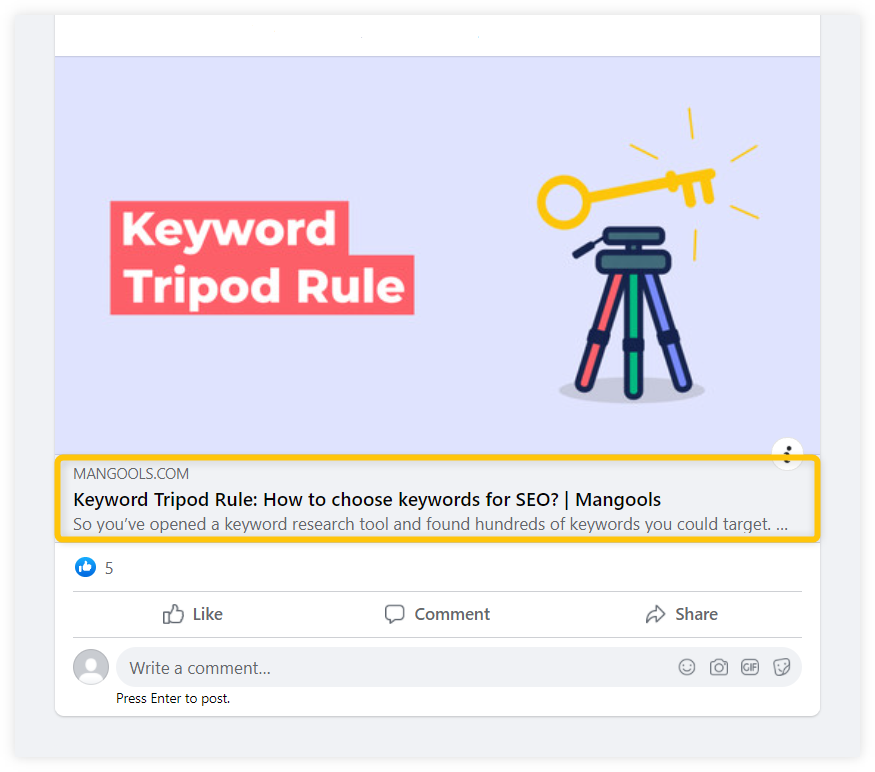
Tip: Structured data can be also used for social media (e.g. Facebook, Twitter, or Instagram) and other platforms as well!
Social networks use structured data to construct the shared object in their feeds (such as title, URL, featured image, author, and others).
Make sure that you properly implement structured data by using OpenGraph and test the code snippets with correct validation tools.
You can even implement structured data into the email templates – email providers (e.g. Gmail) use structured data to markup and display important information within their content in a more enhanced way (e.g. event reservations, orders, or product cards).
For more information, check out the documentation for structured data for Gmail.
Is structured data a ranking signal?
Structured data does not serve as a ranking factor for Google.
Although structured data can improve visibility in the SERP and boost the CTR of the page, it won’t improve ranking positions in search results.
Structured data can only help your pages to be displayed in more relevant search queries.
In other words:
https://twitter.com/JohnMu/status/980902538865205248
In order to create and implement structured data, you need to “speak” in the language of the search engines first – which is called schema markup.
What is schema markup and how it works?
Schema markup (also called schema.org) is a standardized computing language that describes the content of the webpage in an organized manner that is understood by search engines.
It contains vocabulary that helps search engines like Google understand what the website is actually about and display its content in a more appealing and efficient way within the search results.
Schema.org was developed in 2011 by the biggest search engines (Google, Bing, and Yahoo!) in order to provide and support a universal format for structured data that can be used by any website owner.
Schema markup is based on a hierarchical system of 2 categories – “Types” and “Properties” – they markup and describe small pieces of content on the page in an organized manner that is understandable for Google:
Each Type can contain more other Types (or sub-types) with Properties that describe what they are.
Let’s take a look at a simple example of how our company can be presented on the internet in the form of structured data, without using coding first:
Company - Mangools - https://mangools.com/ - Logo - https://mangools.com/mangools-logo-2.png - Width - 700px - Height - 235px
In the simple example above, we defined our Company as the main object/entity that can be described by attributes like name, homepage, and our logo – which can be further described by source and its size.
Here’s how this hierarchy of data can be transferred into the schema markup:
"@type":"Organization", "url":"https://mangools.com/", "name":"mangools", "logo":{ "@type":"ImageObject", "url":"https://mangools.com/mangools-logo-2.png", "width":"700px", "height":"235px"
Note: It is important to understand that schema.org provides hundreds of “Types” and “Properties” covering various topics and data that can be marked up in the content (e.g. products, music, videos, organizations, etc.).
If you would like to check the whole list of Types and their attributes, check out the official list of all schemas.
Structured data can be implemented as markups on your page by using one of the 3 major formats which Google understands: :
- JSON-LD
- Microdata
- RDFa
Let’s take a quick look at each of them.
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) is the most popular markup script that can be used for structured data.
It is also the most preferred version of structured data for Google:
https://twitter.com/johnmu/status/1224324169434828801
The main advantage of JSON-LD is that it can be implemented as a block of code without messing up the rest of the HTML document – simply copy and paste the script in the <head> or <body> section of your page. This will keep the page clean and nicely structured.
Microdata
Microdata is based on a set of tags that highlight items and values on a page for the structured data individually.
Types and Properties of structured data are marked via itemtype and itemprop HTML attributes that can be placed on a page.
The main downside of Microdata is that every entity or attribute of the content has to be marked individually within the HTML body of your pages – as opposed to the one big block of code that can be implemented by JSON-LD.
Sometimes it can be even difficult and chaotic to mark up every single item or property on pages by using Microdata – especially for larger websites.
RDFa
RDFa (Resource Description Framework in Attributes) is an extension to HTML5 that can be used for marking up items for structured data.
Similar to Microdata, RDFa marks up pieces of content within the HTML body of the page by using typeof and property HTML attributes.
Here are the examples of all 3 major formats that can be used to markup the structured data:
- JSON-LD
- Microdata
- RDFa
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "LocalBusiness",
"address": {
"@type": "PostalAddress",
"addressLocality": "San Francisco",
"addressRegion": "CA",
"streetAddress": "902 Corner street 10"
},
"description": "Tasty pizza located in the heart of San Francisco.",
"name": "Pizza Example",
"telephone": "123-456-1111"
}
</script>
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1><span itemprop="name">Pizza Example</span></h1>
<span itemprop="description"> Tasty pizza located in the heart of San Francisco.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">902 Corner street 10</span>
<span itemprop="addressLocality">San Francisco</span>,
<span itemprop="addressRegion">CA</span>
</div>
Phone: <span itemprop="telephone">123-456-1111</span>
</div>
<div vocab="http://schema.org/" typeof="LocalBusiness">
<h1><span property="name">Pizza Example</span></h1>
<span property="description"> Tasty pizza located in the heart of San Francisco.</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">902 Corner street 10</span>
<span property="addressLocality">San Francisco</span>,
<span property="addressRegion">CA</span>
</div>
Phone: <span property="telephone">123-456-1111</span>
</div>
Tip: The following types of markup are not commonly used but Google can still parse them:
- Microformats: HTML tags that structure data on a page within the class attribute. Complete vocabulary is on microformats.org
- Page Date: Google can parse dates directly from page text. For best results, use ISO 8601 date formats with a fully specified year.
Now, let’s take a look at schema markups that can appear as rich results in the Google SERP.
Which structured data may result in a rich snippet?
Google supports various types of schema markups that may appear as an enhanced search results.
Here is a list of currently supported items that can be marked up as structured data and appear as a rich result in the SERP:
Keep in mind though, that schema.org contains much more items that can be marked up to provide more information about your content – even if it does not result in the rich snippet.
Tip: If you would like to explore the rich results for the most popular search engines, be sure to check out:
Why does the webpage not appear as a rich result?
Implementation of structured data to your pages does not guarantee that they will be displayed as a rich result.
Schema markup can indicate that its content might be relevant and useful to the users but it is up to the search engine to decide whether or not it will be used as an enhanced snippet in the SERP.
Even Google officially stated:
“Using structured data enables a feature to be present, it does not guarantee that it will be present.”
Search engines like Google take into account many variables such as the authority and trustworthiness of the website, history, location, etc. that can influence IF or WHEN the rich results will appear:
“…it can happen that we show a lot of these rich results for your website. And maybe we’ll scale them back over time, maybe we’ll scale that up again over time. It can also happen that we turn them off completely” (John Mueller, Senior Webmaster Trends Analyst).
Although you cannot directly control the appearance of structured data in the search results, some situations can prevent Google from using your schema markups:
- Misleading structured data – when the content in your schema markup does not represent the actual content on the page.
- Incorrect implementation – structured data are not set up properly for the search engines to be able to understand and use it in the form or rich result.
- Hidden content – the content of the structured data is not present on the page or is hidden from the users.
- Violation of guidelines – structured data does not meet the official Google guidelines.
Note: Be aware that Google ignores structured data for homepages even if they were implemented properly.
How to add structured data to the website?
Implementation of structured data is not a rocket since, although it requires a little bit of practice and some logical thinking.
Keep in mind that the primary purpose of structured data is to help search engines better understand what the page is about and how it could be useful to the users – not only for the sake of rich results.
However, it can be sometimes difficult and overwhelming to describe your pages via schema markup – especially when it provides an endless list of types and properties that can describe your website.
Here are the best practices that you should keep in mind:
- Use the most specific, applicable types and properties possible
- Prioritize pages that are already ranking high in search results (to increase the likelihood that they will appear as rich results)
- Supply fewer but complete and accurate properties rather than vague and badly-formed data that would not help search engines in any way
- Use JSON-LD format (if possible)
When you implement the most important schemas to your website, you can start to add more and more information from schema.org and gradually describe your content better.
Tip: If you are completely new to the world of structured data, try Google Codelab and its short tutorial to learn how structured data works.
Let’s take a look at how to create and implement schema markups for your pages.
1. Generate markup
When it comes to creating structured data, there are a few options that you can use.
You can either:
a) Write the script manually
You can get some inspiration from schema.org and write your own script (e.g. in WordPress).
Although creating your own schema requires a little bit of experience with coding, it gives you the most flexibility – you can mark up anything you want and create the most complex structured data with plenty of information for the search engines.
This method though is the most time-consuming and possibly dangerous if you do not know what you are doing.
b) Use markup generators
There are many online markup generators that will automatically create structured data for you. The most popular markup generators are:
- Google Structured Data Markup Helper – it helps you mark up pieces of content directly on the webpage. Simply start tagging all the important information on the page, assign them to the proper labels, generate the script (JSON-LD or Microdata), and select Download.
- Google Data Highlighter – an online tool in Google Search Console that can help you highlight and tag data (names, dates, locations, etc.) that are important for the rich result across your whole site.
- Schema Markup Generator (JSON-LD) by Merkle – an online tool that can help you with generating schema markup for your pages. Simply add all required information to the generator and copy the final version of structured data for your content.
c) Use schema plugins
Schema plugins are another great way for creating structured data on your website.
Keep in mind though that SEO plugins have their limitations – they usually focus on schema markups that are used only for rich results (not for any other data from schema.org).
On the other hand, these plugins can help you generate scripts that are “good-to-go” and can be automatically implemented to the code of your pages.
Here are a few popular schema plugins for WordPress:
- Yoast SEO – a simple plugin that uses JSON-LD format for schema markup. You can add various structured data to your pages such as site name, images, logo, profiles, etc.
- Yoast WooCommerce SEO – another popular plugin from Yoast that is focused on e-commerce websites. It can add important structured data for all your product pages in order to be eligible for rich results such as prices, reviews, etc.
- Schema App – Advanced plugin for structured data in WordPress that has also a paid version. It provides a lot of great schema markups that can be used for rich results.
Note: There are also many other great WordPress plugins that can help you implement structured data to your website – check out wordpress.org and find the ones that will suit you the best.
2. Test your structured data
You should always test your schema markups before implementing them on your website.
Not only it is important to check if there are any errors but also to actually see how the structured data would look like in the form of rich result.
There are a few testing tools that can help you validate your scripts before publishing them:
- Rich Result Test – an official tool from Google for testing your structured data. With this tool, you can see which rich results can be obtained with your schema markups and how it would look like as a snippet.
You can either insert just the script to test it separately or copy and paste the URL to test schema markups on the given page.
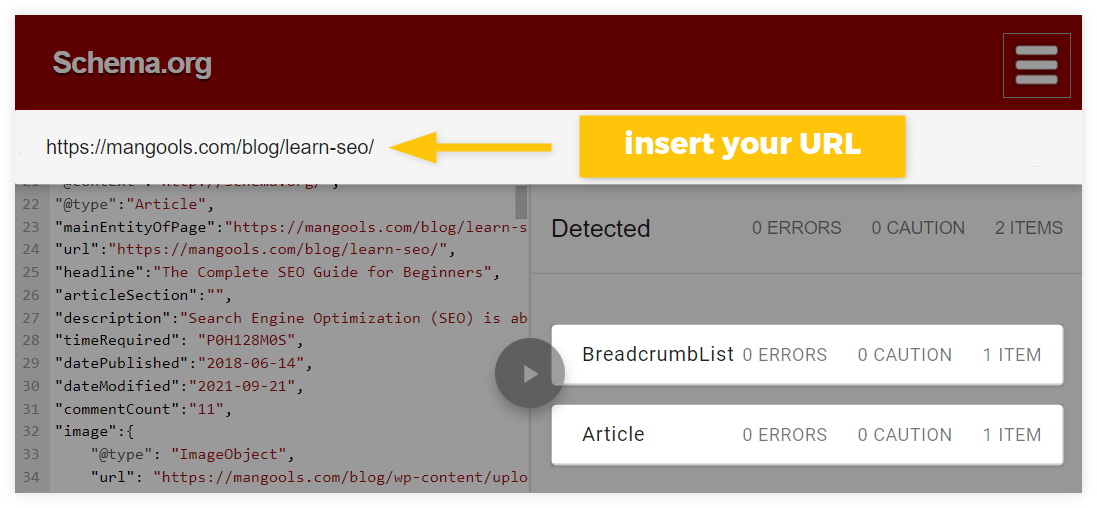
- Schema Markup Validator – another tool from Google (previously known as Structured Data Testing Tool) is capable to validate all types of structured data from schema.org – not only those that would be used as rich results. Similar to the Rich Result Test tool, you can either copy and paste a code snippet or the URL and see whether there are any errors in your structured data markup.
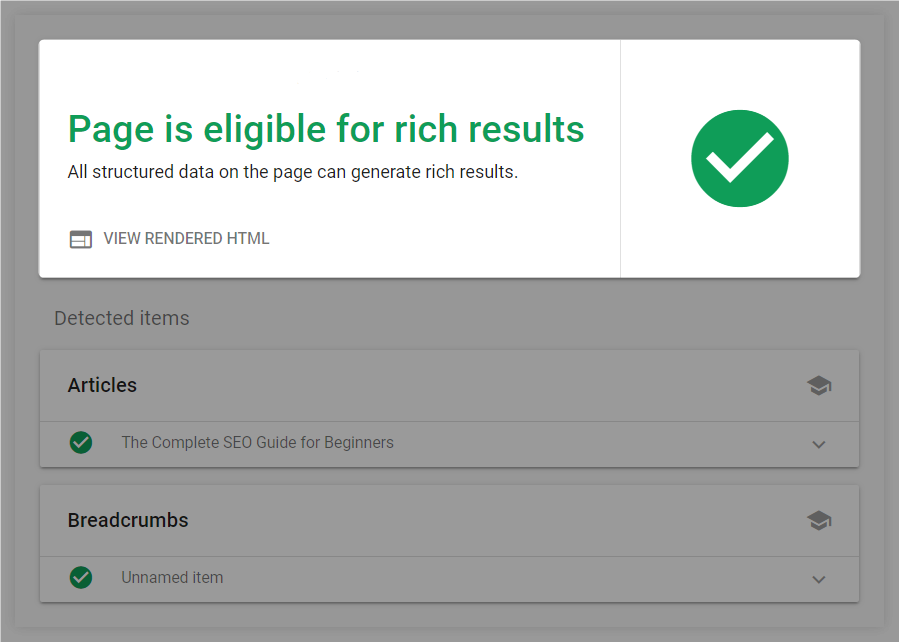
- URL Inspection Tool – a popular tool in the Google Search Console that can help you find structured data errors.
With this testing tool, you can see the number of items and their descriptions that were marked up in your schema as well as any information about rich results that could be found on your pages.
3. Implement markup to your website
Deploying prepared structured data is a pretty straightforward process.
If you are using plugins (such as Yoast SEO) or CMS that supports structured data, you do not have to do anything – the tools will implement structured data automatically for you.
However, these tools often lack flexibility or do not cover all markups that you would like to use. Due to this fact, you might try other options:
- Add the scripts manually – If you created schema markups in JSON-LD format, simply copy and paste the code snippets directly into the <head> or<body> of your HTML.
- Use Google Tag Manager – this platform can help you set up structured data for your pages without actually inserting them into the code.
Simply create a new Custom HTML tag, paste your code snippet and publish it.
If you validated structured data before implementation, you should not have any problems.
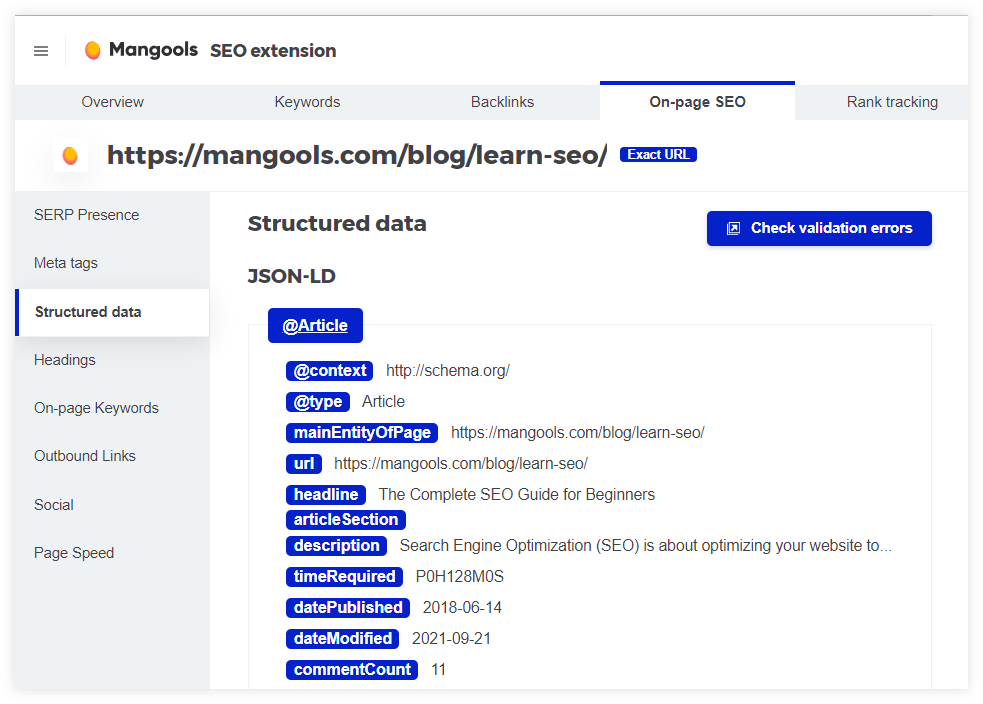
Tip: You can use our Mangools SEO extension and see what structure data are your competitors using!
Check out which code format they prefer as well as all schema markups on their pages.