What is Page speed?
Page speed is the amount of time it takes for a web page to load. Unlike “site speed” which is the average speed of a sample of pages on a website, page speed is the measurement of the speed of a single web page.
There are many ways to measure the “speed” of a webpage. The 4 most popular measurements are Time to first byte (TTFB), Fully loaded page and First meaningful paint and Time to interactive.
Time to First Byte: the time that your website takes to start the loading process
Fully Loaded: the time taken for your website to be completely loaded
First Meaningful Paint: how fast your page loads meaningful content
Time to Interactive: how long it takes for a page to become interactive
How does page speed affect SEO?
Google has been using page speed as one of its ranking factors since 2010. In 2018, they released a new update that made speed a ranking factor for mobile rankings.
Another way speeds affects SEO is in user experience. If your web page is too slow, your users will bounce back to Google.
This is called Pogo sticking and over time if too many people bounce back from your site and pick a different result on Google, this can affect your rankings negatively.
What is an ideal page speed?
Google doesn’t specify exactly what “speed” metric affects SEO. This research by Moz has shown that Google might be specifically measuring time to first byte as when it considers page speed.
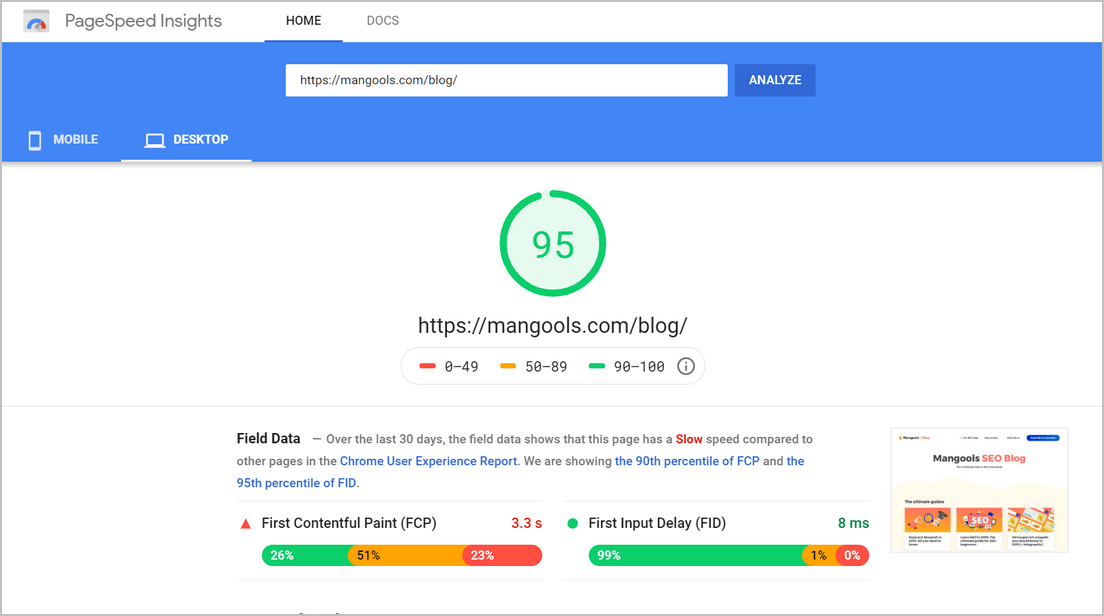
Google has a tool called PageSpeed Insights Tool that you can use to test the speed of your test.
Running your site through Pagespeed insights will give you a score between 0 to 100 (higher is better) and actual real life performance of your site based on Chrome Data.

Tools to measure your website speed
PageSpeed Insights – Check Your PageSpeed score.
ByteCheck – Measure you Time To First Byte.
GTmetrix – Measure your fully loaded time.
Pingdom – Measure your load time from multiple locations.
Lighthouse – Tool developed by Google that helps web developers test the load times, accessibility, and search engine optimization of web pages.
Web.dev -Hosted version of Lighthouse.
Best practices to improve your page speed
Your pagespeed can be affected by 100s of issues. All the way from the server structure and location to the size of images.
1. Optimize images
Images are usually the most heavy elements and compressing your images is one of the quickest ways to make your website load fast.
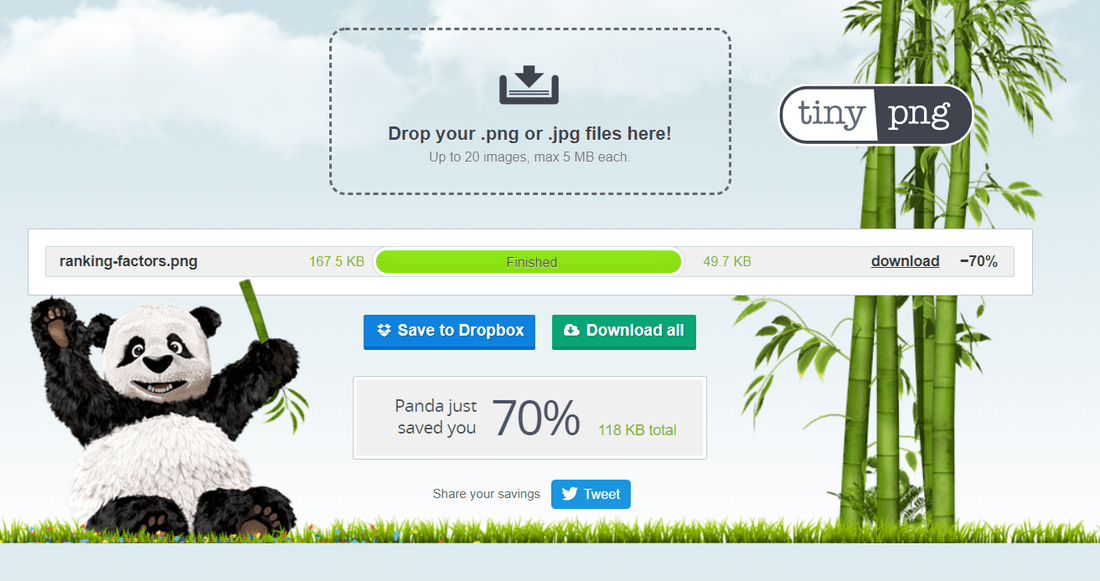
Tools like WP Smush make it super easy to optimize your pictures if you run a WordPress site. Else you can use an image compressor like TinyPNG and TinyJPG that can save you a lot of bandwidth.

A good rule of thumb is to resize the images to the actual size that they’re going to be displayed at and compress them before you upload them to your server.
Lazy loading can also make your site load faster as it loads the images only when people scroll near them.
Plugins like Lazy Loading by WPRocket make lazy loading super easy to implement on WordPress sites.
Next gen image formats like .webp are recommended by Google in the Pagespeed insights too. These image formats load faster on mobile devices, however there’s not much browser support and you’d have to dynamically serve 2 different images (webp and jpg). Hence, not many people are using them yet.
2. Choose quality hosting
Web hosting plays a huge role in how fast your website will load. If you run on a shared hosting, there will be many websites running on the same server, which may influence the page speed.
Of course, you don’t have to pay hundreds for a hosting if you just started a website. A shared hosting will probably offer the best value for money for you. Just pay attention to these aspects and don’t go for the cheapest option you’ll find:+
- Speed
- Uptime
- Server location
Of course, if you’re serious about your website, a VPS/dedicated server is much better than a shared hosting server. If you run or WordPress, you can consider a managed WordPress hosting with servers that are built with WP optimization in mind.
3. Optimize & minify code
Having badly written code can make your site slow. Only use third party services and tools that are being actively developed and updated.
If you use WordPress, you can use a plugin like WP Rocket, Autoptimize or W3 Total Cache.
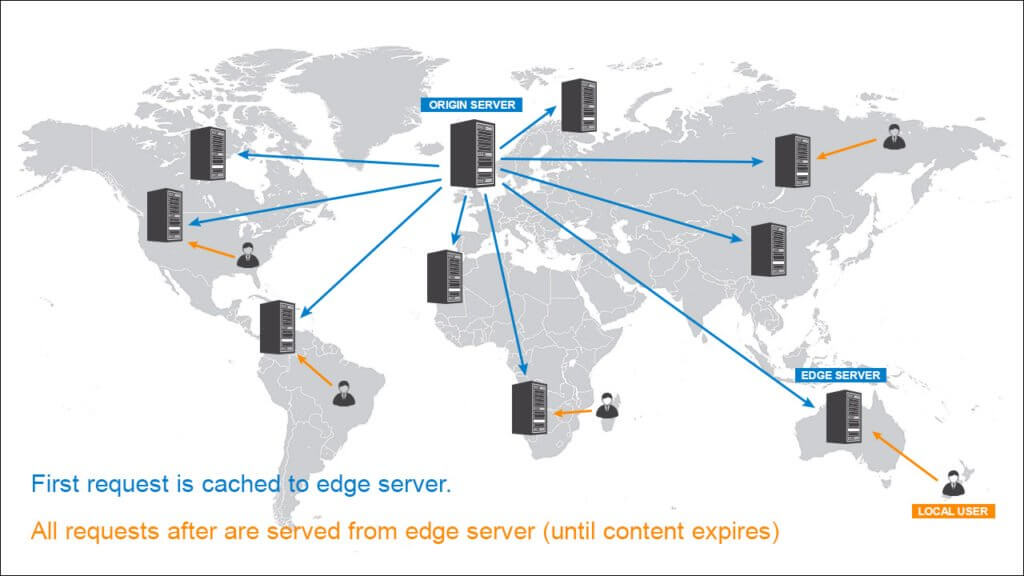
4. Use a CDN
A content delivery network (CDN) is a collection of geographically distributed web servers across multiple locations that can be used to deliver content more efficiently to users.
Instead of your data having to travel across the world, your users can get it from a CDN server closer to them. Implementing a CDN can make a massive difference to your site speed for international visitors.

5. Reduce & delay third party scripts
Many websites today are slow due to the extensive usage of third party tools like Hotjar or Intercom.
One of the simplest ways to speed up your webpage is to add the marketing scripts only on the pages that they’re needed.
E. g. If you want to get the heatmaps of a single landing page on your website, you don’t need Hotjar running on your whole webpage, only the landing page.
Another great alternative is to delay when the third party scripts are activated. This is useful for chat services that are used site-wide.
You can use Google Tag Manager to make the scripts trigger when a certain action is taken, e. g. when someone scrolls or spends 10 seconds on a page.

You can use this for most heavy marketing scripts but it’s not recommend for analytics scripts like Google Analytics as it can mess with the data.
Delaying marketing scripts can dramatically improve your time to interactive and improve your pagespeed score.
6. Enable browser caching
Every time you visit a website, your browser has to connect and download the entire website from the web server of the company.
If you have browser caching enabled then this process only has to take place the first time someone visits your website. Although this doesn’t speed up your webpage for the first time users, it makes a dramatic difference for subsequent visitors.
Plugins like WProcket make it super easy to set up caching for a WordPress site.
7. Use the latest technology
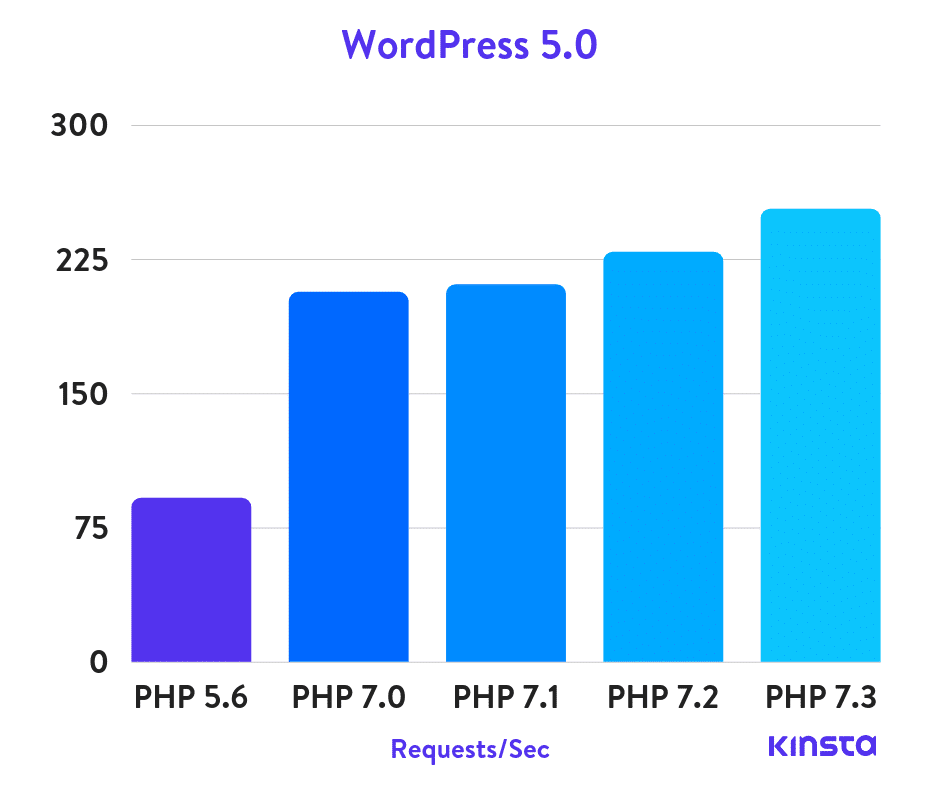
According to WordPress.org statistics, there are still many WordPress sites running on PHP 5.6 although it was released in 2014 and reached its end of life in December 2018.
Not only are older PHP versions not supported anymore, but upgrading to the latest versions actually makes your site faster. According to Kinsta’s PHP performance test, PHP 7.3 executes three times as many requests per second compared to PHP 5.6.

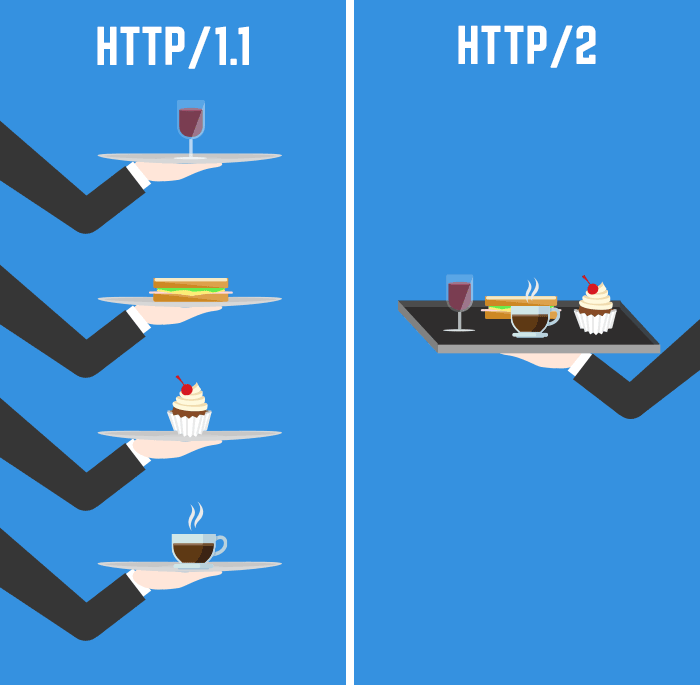
8. Use HTTP/2
HTTP/2 is a web protocol released in 2015 designed to speed up the delivery of websites. Instead of requesting one file at a time, HTTP/2 allows your web page to load multiple files at the same time.
Here is a simple depiction of how it works by CSS-tricks:

9. Offload media
Instead of loading heavy media from your domain, you can leverage other services to offload your media files.
One of the most popular offloading solutions is Amazon S3. You can use Amazon S3 to serve up large files like videos and downloads without affecting your websites performance.
If you run a WordPress site, you can use a plugin like Offload Media to S3 to easily offload your images to load from Amazon S3.
Another way of offloading media is to use 3rd party services to load certain media.
10. Enable GZIP compression
GZIP is a software application used for file compression. Once enabled on your server, GZIP compression reduces the size of your HTML, stylesheets, and JavaScript files and thus makes your website load faster.
Gzip compression won’t work for images, PDF’s and other binary formats which are already compressed.
If you have apache running on your server, all you need to do is to add the following lines of code to your .htaccess file to enable Gzip compression.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
If you’re not sure what this is all about, just ask for help from a developer.
11. Use light designs
Every single feature like auto-scrolling or parallax design that comes with a theme adds more load time. While in some cases having certain features is necessary, always remember that it also increases the load time.
For example, slider plugins generally add the slider JS code to every single page on your website thus slowing your entire website down. Another example is auto playing background videos that forces users to download a big video file and waste mobile users data.
Having a well structured theme that’s lightweight and fast can do wonders for your business. Astra & GeneratePress are the lightest themes for WordPress.

12. Use AMP
If you want to really speed up your site on mobile search, you can use AMP (Accelerated Mobile Pages). It creates a striped down version of your website accessible from mobile devices.
AMP can be easily implemented for WordPress with a simple plugin. Once implemented, your site is served from Google’s cache and hence loads instantly on mobile.
The downside with AMP is that your site design suffers and it looks like all the other search results.
Should you aim for 100/100 on Pagespeed insights?
You shouldn’t focus on just scoring a 100/100 on a page speed test. The tool just gives you the “best practises” and recommendations that are followed by most fast websites.
You want your website to load faster not just get a high page speed score. Tools like GTmetrix give you your fully load time in seconds instead of a score like Pagespeed insights.
According to a study by Google, 1 of 2 people expect a website to load under 2s and 53% of people will leave a web page on mobile of it doesn’t load in 3 seconds.
One of the best ways to increase your web page speed is by understanding your users and figuring out what’s the most important thing for them.