What is alt text?
Alt text (also called alt attribute or alt tag) is a description of an image that provides information about the content in the picture. The purpose of the alt text is to help visually impaired users and search engines to better understand what the picture is about.
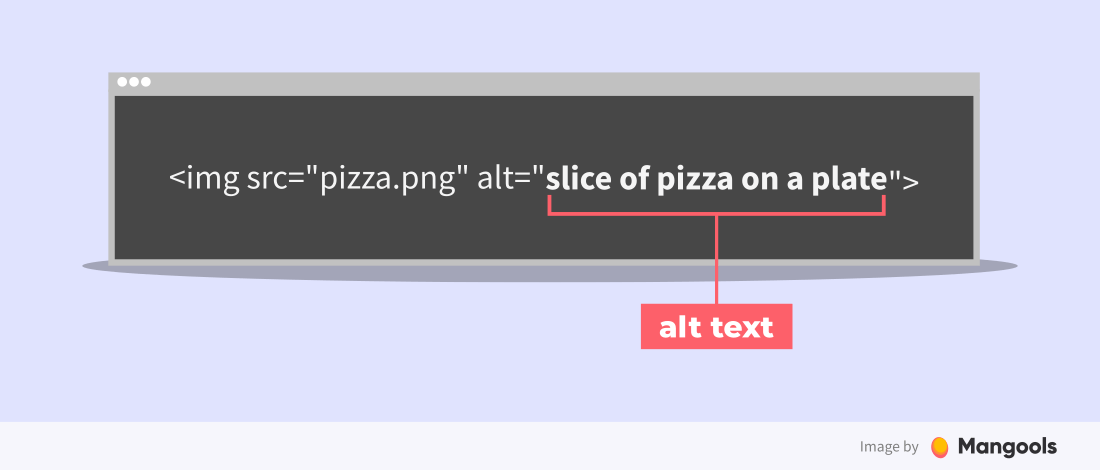
Here’s what the alt text can look like on the website:
Why is alt text important?
Alt text plays a critical role for visually impaired users as it provides information about what the image on the website is about. It also serves as a ranking signal for search engines like Google since it describes what is in the picture.
Let’s take a quick look at both of these aspects
1. Improves accessibility and UX
The original purpose of the image alt text was to describe images to visually impaired users who were unable to see what is in the pictures (and therefore make it more accessible for them).
Visually impaired visitors usually use screen readers or browsers that help them better understand what is on the website including the visual content like images, videos, etc.
Instead of displaying the image to the user, the screen reader looks at the alt text of the image and reads its content.
Thanks to this, users can understand what is in the picture and have a better user experience on the website.
Alt text also serves as a substitute for the images in cases where they could not be loaded properly (e.g. due to a slow internet connection or other technical issues).
In cases like these, alt text can improve the UX and provide at least some information about the content and purpose of the image.
2. Boosts your rankings
Alternative text for images is not only important from the UX perspective; it can improve the on-page optimization and topical relevance as well.
Search engines like Google can’t really “see” the images on the website – they use alt text instead to better understand the image and how it relates to the content on the page.
Or as Google guidelines officially state:
“Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image.”
By creating descriptive and useful alt texts, your images can start to appear and rank in Google Images Search for relevant search queries.
In addition, good alternative texts can also:
- Improve the topical relevance of your pages
- Serve as a potential ranking signal for Google
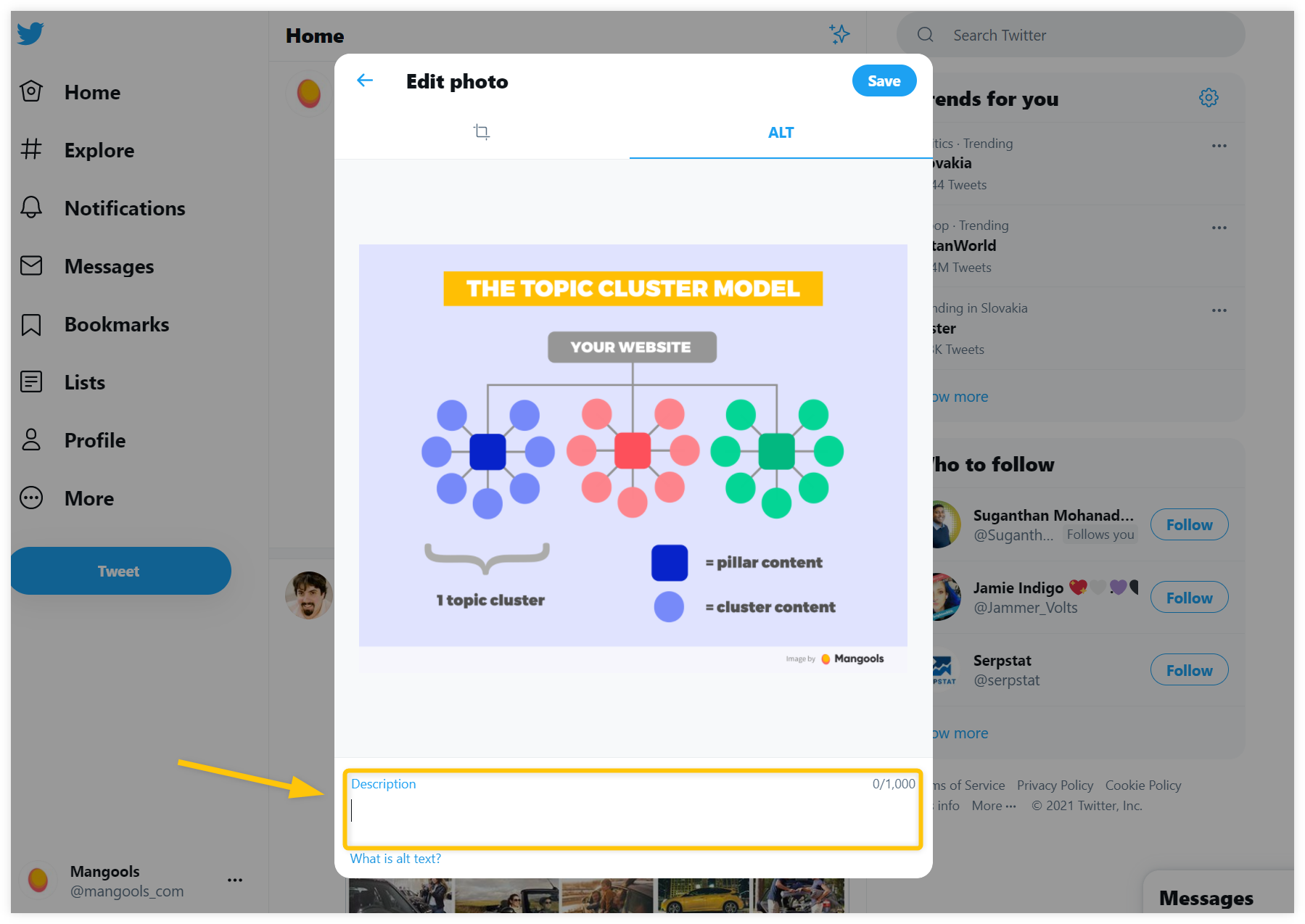
Note: Alt text does not need to be used only for images on the website. You can also add alt text to social media images (Facebook, Twitter, or even images in email templates) and improve their overall UX and accessibility.
How to write alt text?
When writing a good alt text, several factors should be taken into the account.
Remember: The purpose of the alt attribute is to help visually impaired people to understand the content of the image as well as help search engines like Google crawl and index your images correctly.
Here are common practices and rules that should help you achieve these 2 purposes.
1) Be descriptive
Alt text should always be as specific and accurate as possible.
You should write a clear description of the image so that any person (or search engine) that is unable to see the image can have a clear idea of what is in the picture as well as understand the context in which the image was added.
If it makes sense, try to add an appropriate keyword phrase to the alt text – it will signal search engines that the picture (or overall webpage) might be eligible for certain search queries.
If the image itself contains important text, it should be transcribed into the alt attribute as well – unless it is present in the text that surrounds the image.
2) Write concisely
Alt text should be concise – a few words maximum.
Even though the text should be as specific and descriptive as possible, it should not be written in lengthy sentences.
Users can find long alt texts annoying and exhaustive.
Besides, the majority of the screen readers or browsers do not read alt text that is longer than 125 characters.
Note: If you need to use a much longer description to fully and accurately describe the image (e.g. images of graphs, charts, or maps), you can use the “longdesc” attribute as a reference to the longer description page.
3) Avoid keyword stuffing
Do not stuff keywords into the alt text just for the sake of it.
Filling alt text with many irrelevant keywords might degrade the user experience.
Furthermore, keyword stuffing can be a signal to search engines that your website is spammy and not very useful.
Therefore, you should always focus on a truthful description of the image first and then (if possible) add a relevant keyword to it.
4) Don’t use “picture of…”
Screen readers and search engines already assume that the description belongs to the image.
So there is no need to use the phrase “picture of…” or “image of…”– just start writing the actual description of the image.
On the other hand, you can describe the type of image if it is necessary for the context of your web page.
For example, if you have a page about a famous painter and his work, it might be appropriate (or even necessary) to provide information about what kind of work it is (e.g. “illustration of …“, “painting of …“, etc.).
Alt text examples (good and bad)
Writing a good alt text is not rocket science – you just need to focus on the relevant information that you want to provide about the image, its purpose as well as the context in which it is displayed.
Here are three image examples with various versions of the alt text that will demonstrate what kind of alternative descriptions would be considered as good ones and which would not.
Example #1 – Sign of the La Fiesta Restaurant
Bad alt text: alt=“La Fiesta Mexican food restaurant cuisine top meals Mexico dish dinner cafeteria”
The text above is a common bad practice for writing an alt text since it is only filled up with keywords without any proper description.
You should always avoid keyword stuffing since it does not provide any value to visually impaired users and only hurts your website from the SEO perspective.
Okay alt text: alt=“La Fiesta Restaurant”
This example is a little bit better since it provides a general description of the picture and is not filled with spammy keywords.
On the other hand, it is not the best alt text since it is not very specific – writing just the name of the restaurant will probably not be very helpful in the context of the page.
Best alt text: alt=“La Fiesta Authentic Mexican Restaurant sign”
This is probably the best alt text you can write – it is very descriptive, the text from the image is transcribed and it also tells the users that it is actually a “sign” of the restaurant and not the restaurant itself.
Example #2 – Les Paul guitar
Bad alt text: alt=“guitar”
Although this example is not necessarily the worst possible alt text you can write, it is not a good one either.
The alt text is short and tells the visitors what is in the picture, but it is not very descriptive and rather vague (it does not show what kind of guitar it is, what is the brand, or any kind of useful information about the image).
Okay alt text: alt=“Les Paul guitar”
This example is a little bit better since it informs us at least about the brand.
On the other hand, it is still not very specific and descriptive, especially if the image would be displayed on the product page that sells this particular guitar.
Best alt text: alt=“Epiphone Les Paul Standard 60s Iced Tea”
This is the most descriptive and accurate alt text you can use for the image.
It tells the user what type of guitar it is, the model of the guitar as well as its color.
Having accurate and specific alt texts for the product images is a common good practice – especially for e-commerce websites where it is necessary to provide very specific information about every item that is sold to a customer.
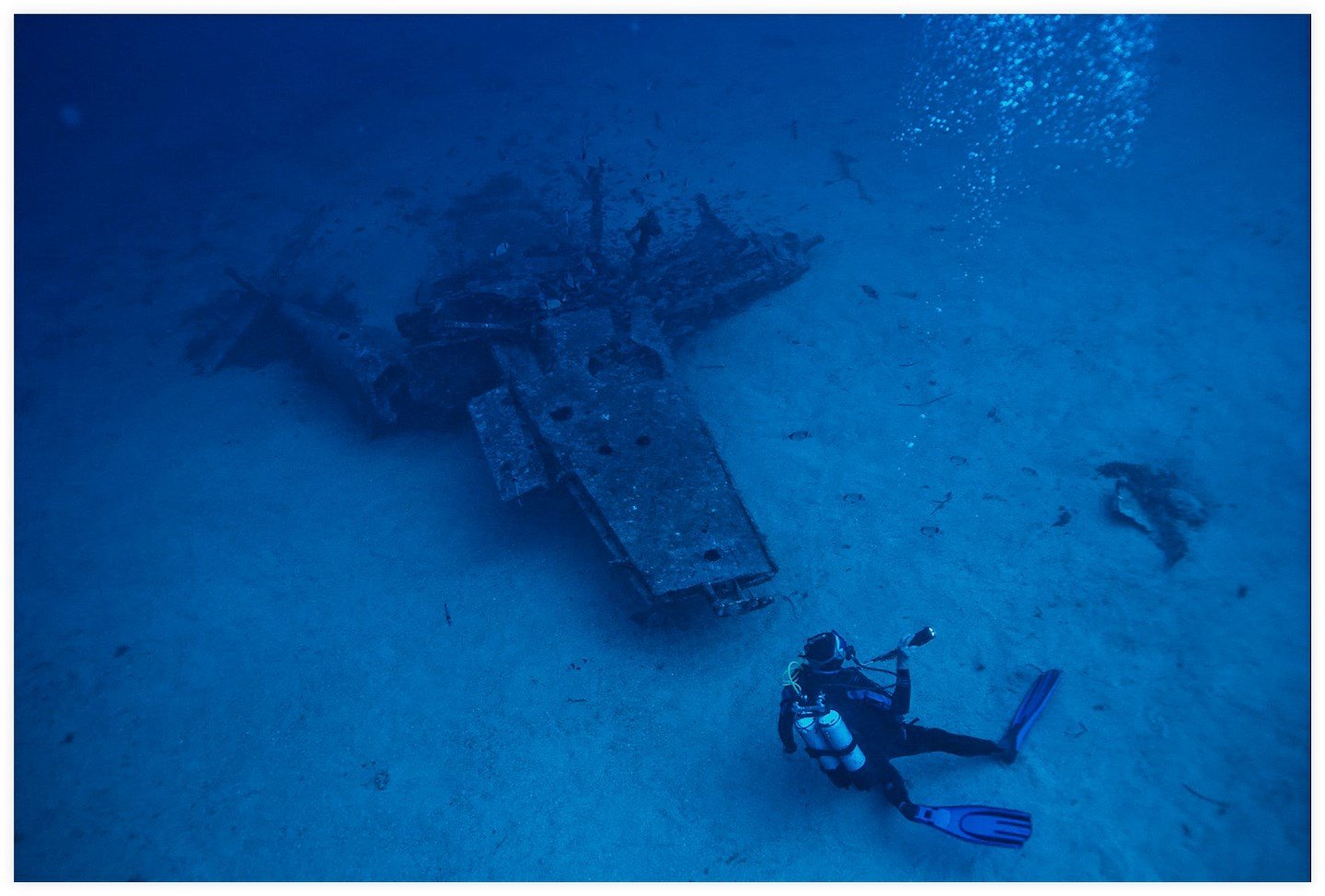
Example #3 – Scuba diver
Bad alt text: alt=“”
Providing no alt text at all (like in the example above) is usually a bad choice – since the image does not contain any text, visually impaired visitors or search engines will not know what the picture is about.
With a few exceptions (that we will discuss later below), you should almost always fill up the alt attribute with descriptive text.
Okay alt text: alt=“Scuba diving in the sea”
The description in this example can be considered as somehow good and relatively accurate.
But it is still a little bit abstract and vague – the context of the image is missing and the visually impaired visitor (or anybody who simply cannot see the picture) can imagine something completely different.
Best alt text: alt=“Scuba diver exploring a wreckage of an airplane”
This is a much better alt text example when compared to the previous ones – it provides an accurate description with the context in mind and it is immediately clear what is in the image.
Note: When it comes to functional images that serve also as hyperlinks (e.g. subscribe buttons, icons, or any type of image that transfers users to another page), make sure that the alt text will convey its purpose as well.
Typically, screen readers or browsers read images with links to users in the format:
Link, image, [your alt text]
Therefore, it is important to write an alt text that would also properly describe the function of the image – and not just the content in the picture.
When not to use alt text?
Adding alt text to your images is usually a good practice in the majority of cases – however, there are some exceptions when it could be even harmful to write one.
Let’s take a look at a few situations when you should leave the alt tag empty.
a) Illustrations without useful content
Many websites use illustrations or stock images for aesthetic purposes or just as a visual element that is somehow familiar to the users.
Although these kinds of images can look nice and serve as decorative pictures that convey some emotion or feeling, they don’t usually provide any value to the readers.
Let’s take a look at this example:
We can see from the example above that the image of the keys does not serve any informative purpose.
Although we could arguably add alternative text to it (e.g. “an illustration of keys”), it would not be useful to the visitor in any way.
b) Image surrounded by descriptive text
If the explanation and the accurate description of the image are presented in the text around the image, the empty alt attribute (alt="") is probably the best solution you can make – since writing the same information in the alt text would be redundant.
Take a look at this example – the guide to our tool SERPWatcher:
The description of the image is already provided in the text right above the picture:
Although we could write a short descriptive alt text (e.g. “Desktop/Mobile switcher in SERPWatcher”) it would be rather useless to the user – the information from the image would be repeated twice.
Note: Leaving an empty alt attribute (alt="") is especially useful for complex pictures (e.g. graphs, maps, charts, etc.) – for images like these, it would be impossible to write a proper alternative text that would describe all the data from them just in a few words.
In this case, it is better to write all the important information from the image right before the image itself or provide the information on a different page (with an image linking to the page) and keep the alt text rather short and simple (or just empty).
c) Decorative images
Decorative images, icons, visual spacers, etc. should always have an empty alt text (alt="").
These types of images do not carry any important information – their only purpose is to improve the visual appearance of the webpage.
Here is a simple example of decorative elements:
The little icons serve just as visual elements in the top menu.
As images, they don’t convey any content or provide any information that should be read to the visitors via alt text.
Therefore a null alt attribute (alt="") is appropriate – any other description would be rather confusing, unnecessary, or annoying to the user.
Note: Although it is recommended to leave empty alt text for decorative images, the best practice is to remove them from the HTML of the webpage completely and use them as background via CSS.
How to add alt text in WordPress
Adding alt text to the images in WordPress is a pretty easy and straightforward process:
- Open a new or existing post/page in your WordPress editor
- Upload your image or click on the existing one – it will open the image settings on the sidebar
- Click on the empty alt text box and add the alternative text
- Hit the “Update” button
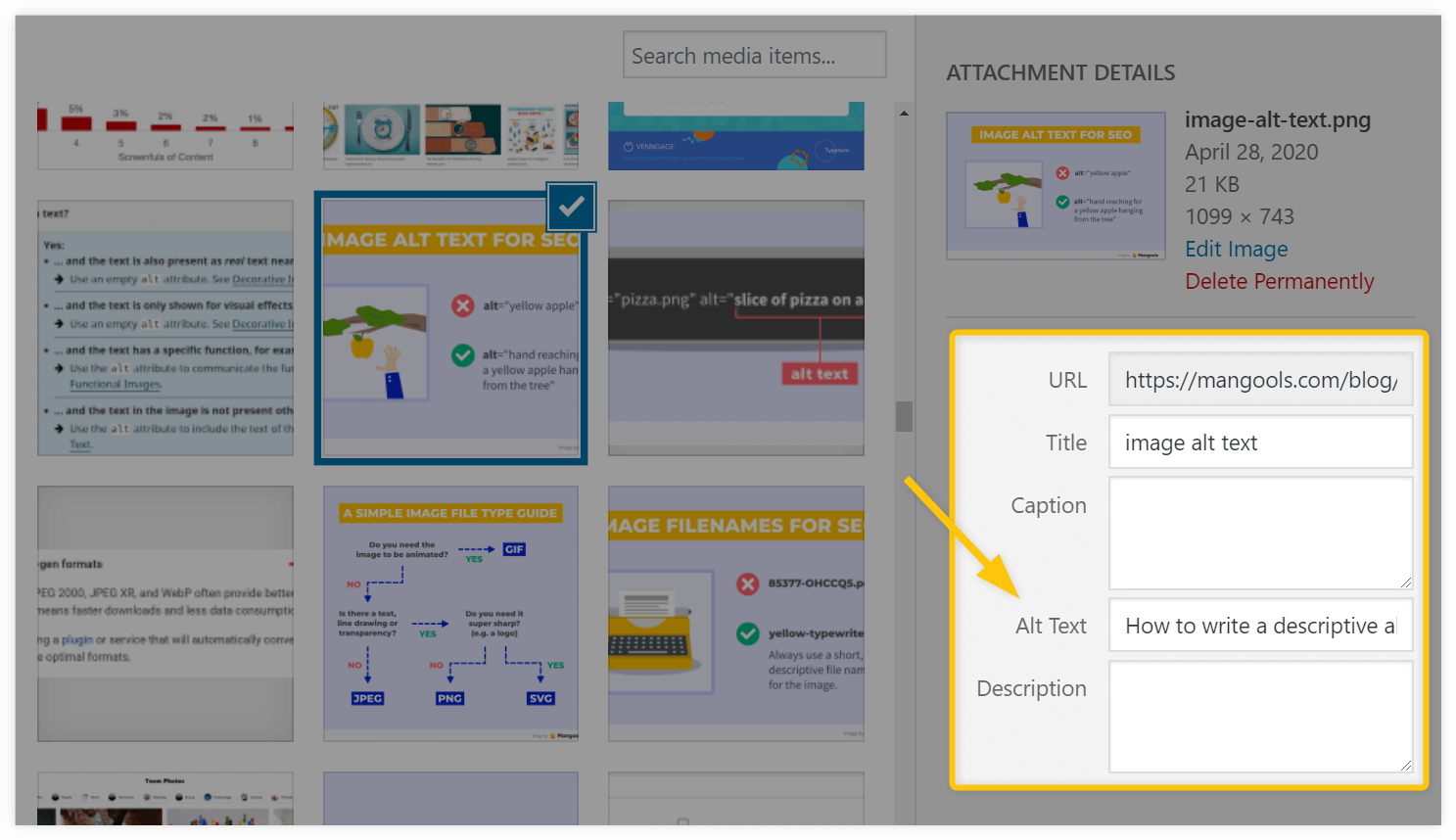
Another way to add alt text in WordPress is via Media » Library.
Simply upload a new image and click on the “Edit” button – you will access image settings where you can add alternative text.
Tip: If you would like to know how to add alt attributes in other popular CMS platforms, check out these guides for: